Answer the question
In order to leave comments, you need to log in
How to save cookies on a public site?
I ran into a problem, on the local server, when accessing cookies, they come and are normally stored in the browser. But on the version that I deployed (Heroku-back Vercel-front), cookies come but are not saved in the browser, what could be the problem?
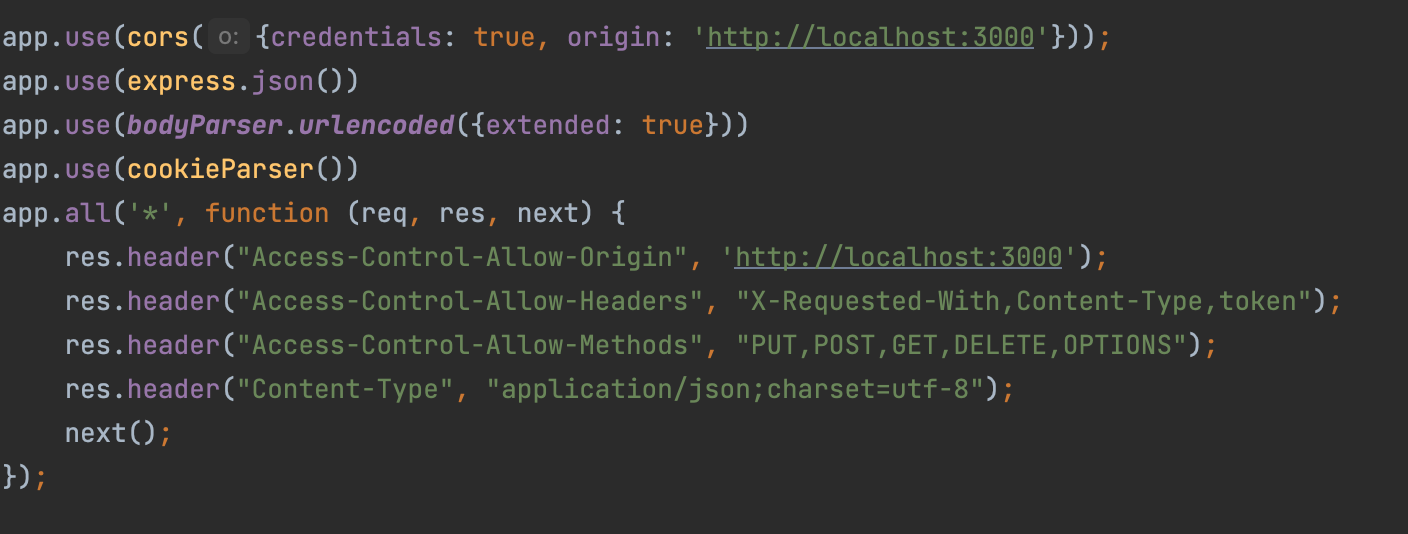
Here are Cors and headers

When deploying, I change the link accordingly.
Here is a function that returns and sets cookies
app.post("/login", async (req, res)=>{
const {username, password} = req.body
const userFind = "SELECT * FROM users WHERE username = ?"
con.query(userFind, username, (err, result) =>{
if(result.length === 0) {
return res.status(400).json("User doesn't exist")
}
const dbPassword = result[0].password
bcrypt.compare(password, dbPassword).then((match)=>{
if(!match){
return res.status(400).json({error: "Wrong username or password"})
}else{
const accessToken = createTokens(result[0])
res.cookie("access-token", accessToken, {
maxAge: 60*60*24*30*1000,
httpOnly: true,
path: '/'
})
// window.localStorage.setItem('access_token', accessToken)
res.send({
username: result[0].username
})
}
})
})
})Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question