Answer the question
In order to leave comments, you need to log in
How to run tasks sequentially in Gulp.js?
Hello! When I first started using Gulp.js, somewhere while reading articles and docs, suggestions flashed about the problems of running tasks asynchronously. And then the day came when I faced this problem.
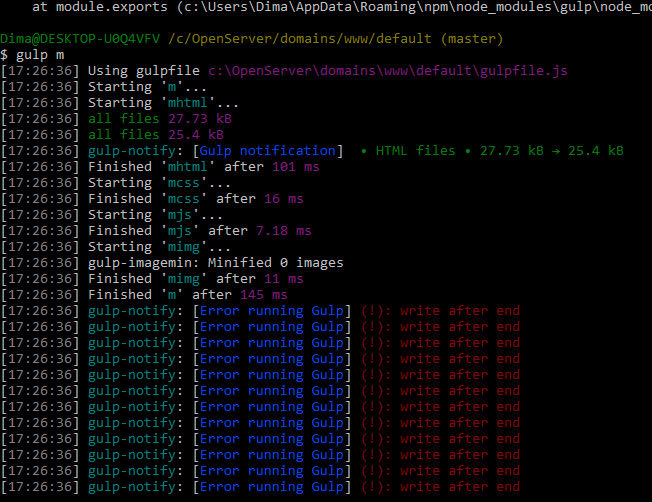
I have 4 tasks to minify four html css js and img folders. Each task individually normally fulfills and performs its task. With asynchronous launch, of course, everything crashes. Moreover, the work of tasks does not overlap in any way, they work with different files. 
My attempts to solve the problem:
Answer the question
In order to leave comments, you need to log in
I use the plugin https://github.com/teambition/gulp-sequence
Gulp 4 has this feature out of the box:
gulp.task("sequence", gulp.series(
"firstTask",
gulp.parallel("taskA", "taskB"),
"secondTask",
"thirdTask",
function fourthTask() {
// do stuff
}
));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question