Answer the question
In order to leave comments, you need to log in
How to run slick slider on mobile version for repeater from ACF?
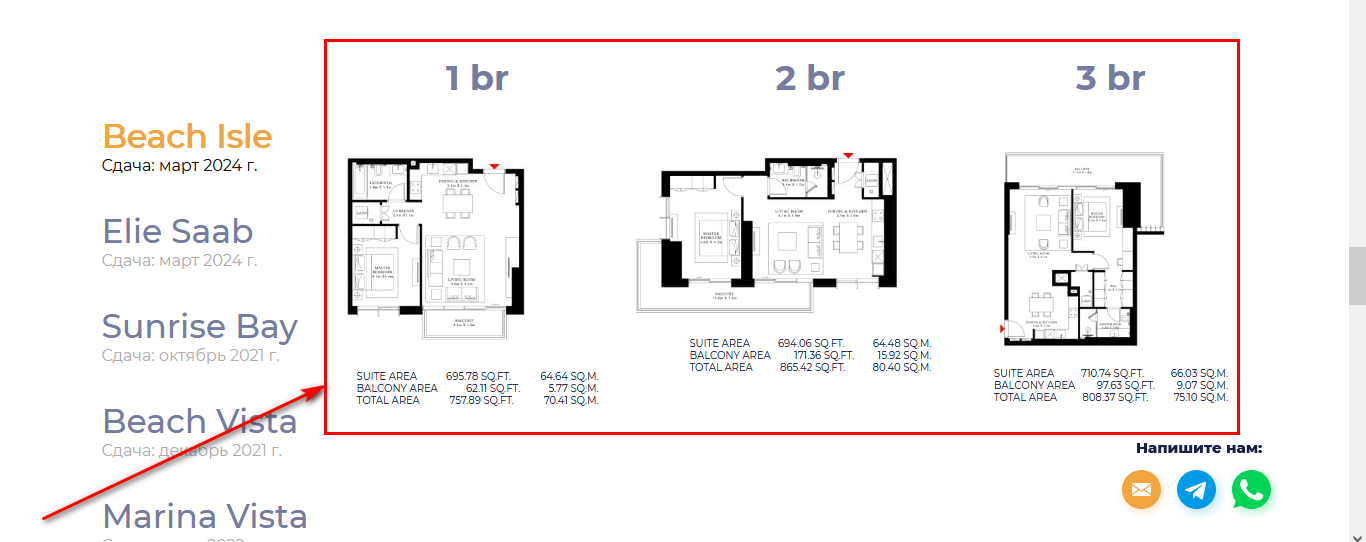
Connected slick slider to the site. There is a repeater from ACF. Now it displays 3 blocks with pictures and text. On the desktop, these blocks go horizontally one after the other. It is necessary that these blocks are folded into a slider on the phone. Tell me, maybe I'm taking the wrong class for the slider. Here is the repeater code:
<div id="first-tab2" class="tab-pane active">
<div class="plan__wrapper">
<?php
if( have_rows('planirovki') ):
while( have_rows('planirovki') ) : the_row(); ?>
<div class="plan__item">
<p class="plan__name">
<?php the_sub_field('br') ?> br
</p>
<a data-fancybox="gallery" href="<?php the_sub_field('photo2') ?>"><img src="<?php the_sub_field('foto') ?>" alt=""></a>
<div class="plan__box">
<?php
if( have_rows('parametr') ):
while( have_rows('parametr') ) : the_row(); ?>
<div class="plan__wrap">
<span><?php the_sub_field('name') ?></span>
<span><?php the_sub_field('sq') ?> SQ.FT.</span>
<span><?php the_sub_field('sqm') ?> SQ.M.</span>
</div>
<?php
endwhile;
else :
endif;
?>
</div>
</div>
<?php
endwhile;
else :
endif;
?>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Where did you connect the slick slider?
Go to the documentation , connect scripts and styles with cdn or using wp_enqueue_scripts(), wrap slides in a container, write initialization with settings for this container
Here is an approximate html markup that you should end up with
<html>
<head>
<title>Slick Slider Page</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="slider">
<div class="slider__item">Slide 1</div>
<div class="slider__item">Slide 2</div>
<div class="slider__item">Slide 3</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.slider').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question