Answer the question
In order to leave comments, you need to log in
How to run method of one component from another component?
I have 2 components, one contains a filter, the other contains a request to the server using the filter.
I need a button click on the filter panel to trigger a search function in another component.
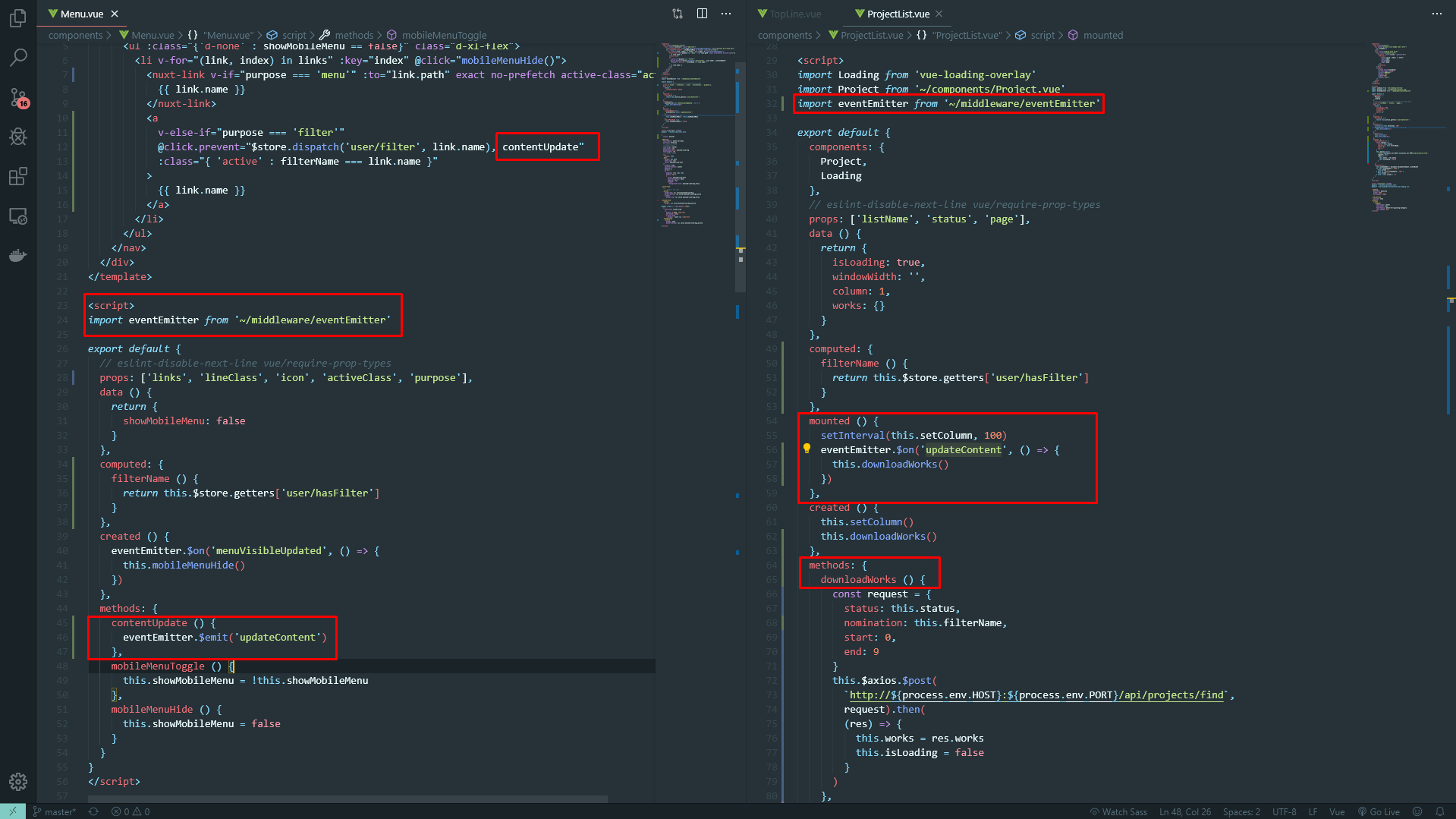
I tried using an eventEmitter to pass data. It works fine in other components, but something goes wrong here. Here is the code: 
In the ProjectList component, I tried putting an eventEmitter on both created and mounted, nothing works.
In the current circumstances, I have to go to another page after selecting a filter and then return to get data on a new question
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question