Answer the question
In order to leave comments, you need to log in
How to round the slider so as not to hide navigation points?
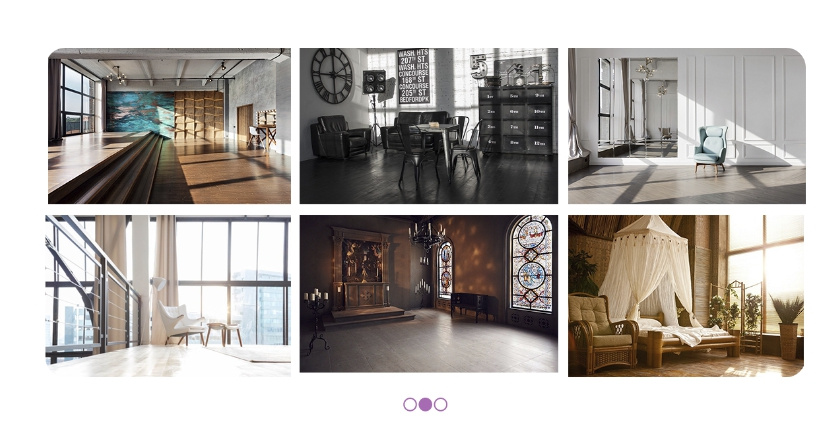
On the layout, the slider looks like this. 
I use slick.js.
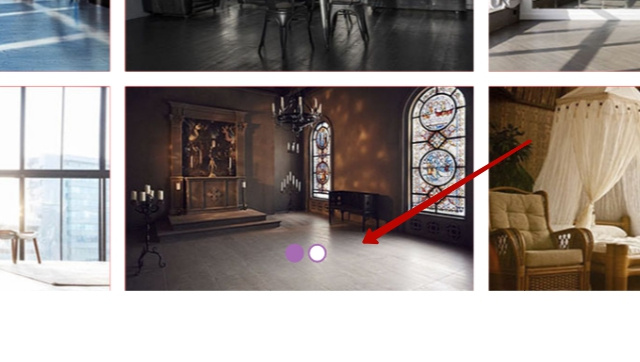
I rounded the slider, set the parent to border-radius and overflow hidden. As soon as a problem arose, the dots disappeared. They can only be set on the slider itself, but not outside of it. 
So how do you round the slider so the dots are visible?
Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question