Answer the question
In order to leave comments, you need to log in
How to rewrite this saga so that f-I would be waiting for an answer?
Hello everyone
There is a code that sends a request for data from Firebase and displays the results. I'm trying to migrate to Saga, but for some reason the Worker does not wait for the result. Here is the code:
function fetchStories() {
fire.database().ref("stories").on('value', function(snap) {
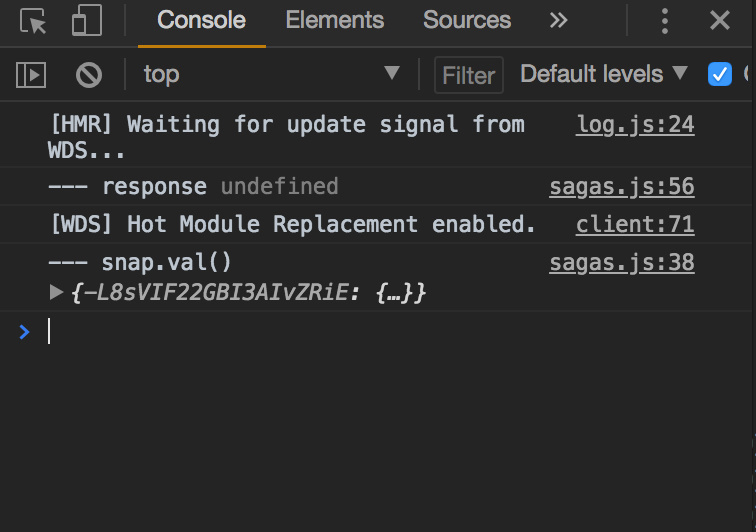
console.log("--- snap.val()", snap.val());
return snap.val();
});
};
function* fetchStoriesWorker() {
try {
const response = yield call(fetchStories);
console.log("--- response", response)
const dog = response.data.message;
yield put({type: "API_CALL_SUCCESS", dog});
} catch (error) {
yield put({type: "API_CALL_FAILURE", error});
}
}
return snap.val();, and then write data to response? Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question