Answer the question
In order to leave comments, you need to log in
How to return the scroll in Android ListView to its place?
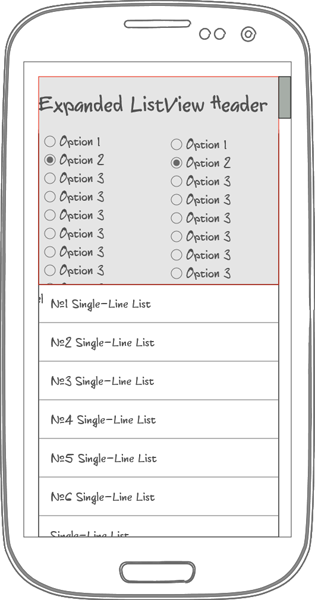
Problem: There is a list that has an impressively sized animated header. The hat can unfold and fold back on click. 
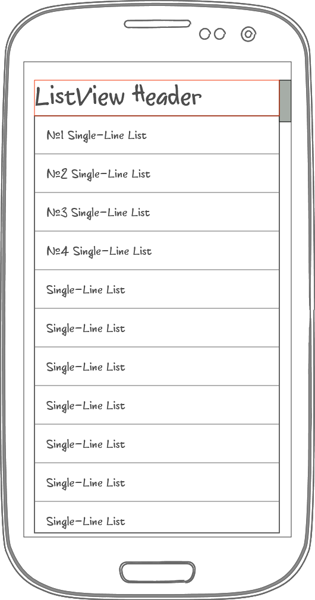
This is the initial state of the list. 
This is a list with expanded header, in reality the header can be larger. 
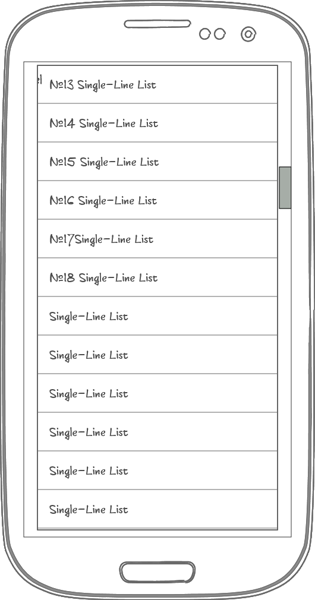
After the header is collapsed, the scrollPosition of the list is not at the beginning, but rewinded down by a certain number of points.
How can I make the list itself scroll up along with the header collapse animation so that when the animation ends, the list is scrolled to the beginning? The option to scroll the list to the beginning after the end of the animation looks wretched. The option to move the hat so that it floats to the side, unfortunately, is also not suitable, the design is drawn like this.
Or try to fix the header somehow so that the list scroll does not crawl when its size changes? Or look towards Coordinator Layout? In general, a complete stupor and Google does not help.
Thanks in advance to those who didn't pass by)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question