Answer the question
In order to leave comments, you need to log in
How to return the default width of the owl-item block in Owl-carousel?
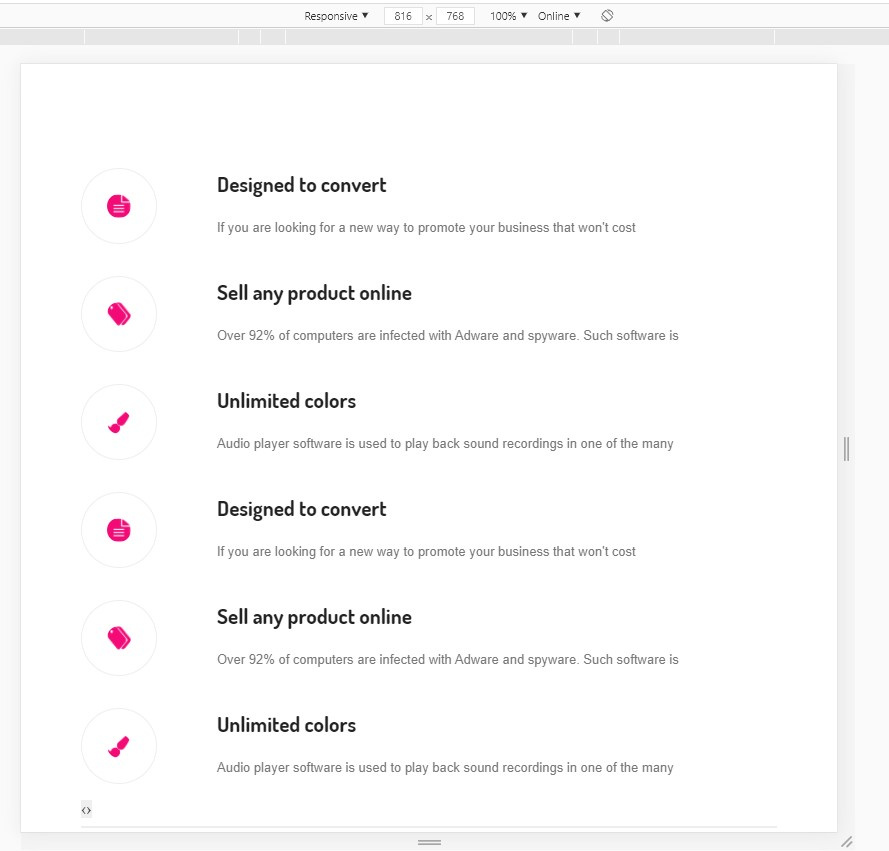
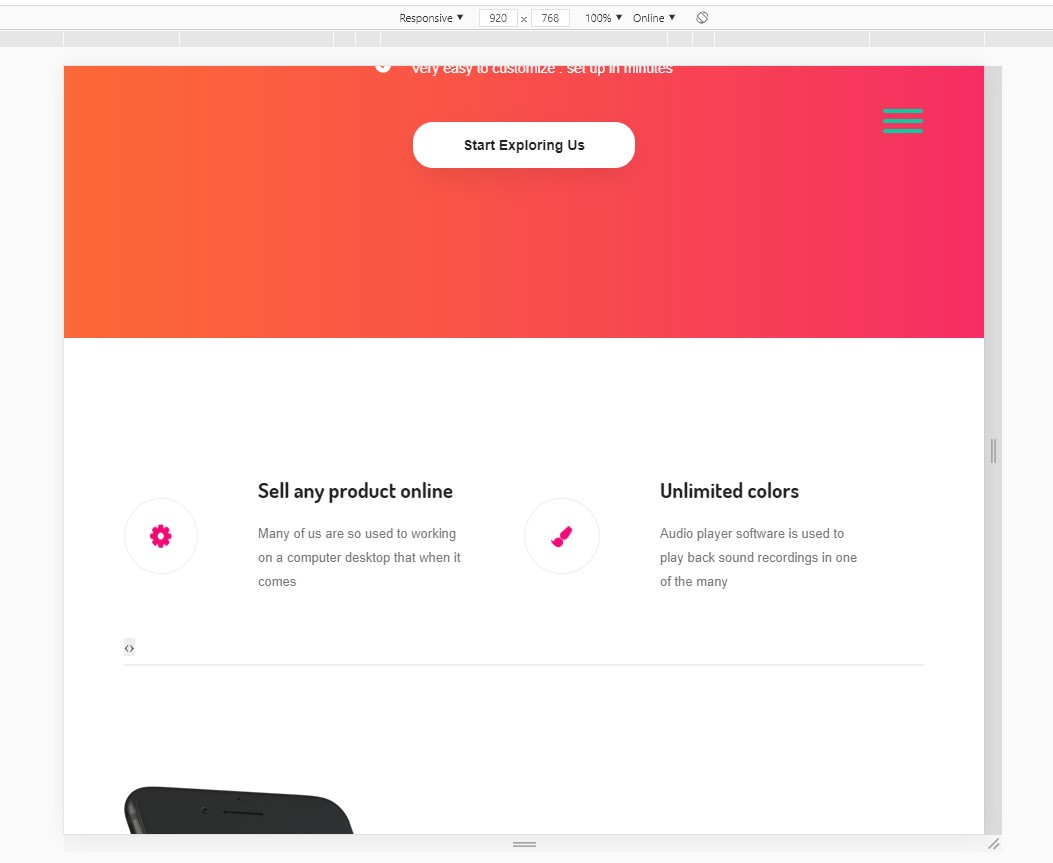
I set the width of the owl-item to width: calc(100%/3) to make the boxes look like they would in the layout. In the media query media (max-width: 1200px) I wrote width: calc(100%/2), but I ran into a problem that at a lower resolution my blocks disappear and they appear if they are scrolled through the navigation and then they are displayed in one column and this is due to the fact that I have the width property set: calc (100% / 2), and I don’t understand how the width is initially calculated. How to reset owl-item to its previous width calculation? With width: calc disabled, everything is displayed normally.
Site c96180og.beget.tech
Code https://jsfiddle.net/n8dhvomL/


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question