Answer the question
In order to leave comments, you need to log in
How to restrict pjar to update icon?
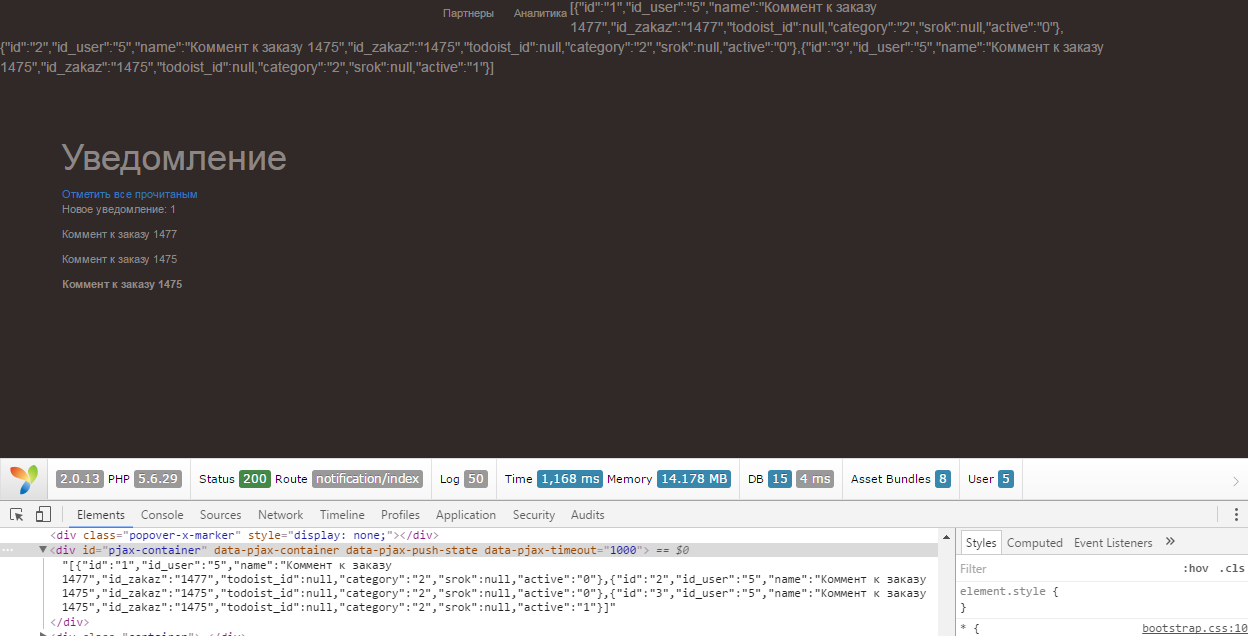
I want to dynamically update notification icon in yii2. But the problem is that he starts creating a div and throwing data from the table model into it. It also updates the icon, but you can click on it only until the script updates it, after the icon becomes unclickable, so you can click on it, you need to refresh the page and open it before the script runs out.
In the view I registered pjax.
<?php Pjax::begin(['id' => 'pjax-container']); ?>
echo $notifications == null ? '<div class="notification-icon">' : '<div class="notification-icon newNotification">';
<?php Pjax::end(); ?>$(document).ready(function(){
setInterval(function(){
$.pjax.reload('#pjax-container')
}, 3000);
Answer the question
In order to leave comments, you need to log in
It also updates the icon, but you can click on it only while the script does not update it
How do you catch a click on an icon?
In theory, this is how it should catch:
$('body').on('click', '.someIconClass', function(){
concole.log('уряяя!!!');
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question