Answer the question
In order to leave comments, you need to log in
How to resize text when screen resolution reaches mobile?
Hello
, I'm typesetting on boot, and the question is how to manipulate the text size in different screen resolutions?
it's just that if the text size in the mobile version is the size of the monitor screens, then this is a failure.
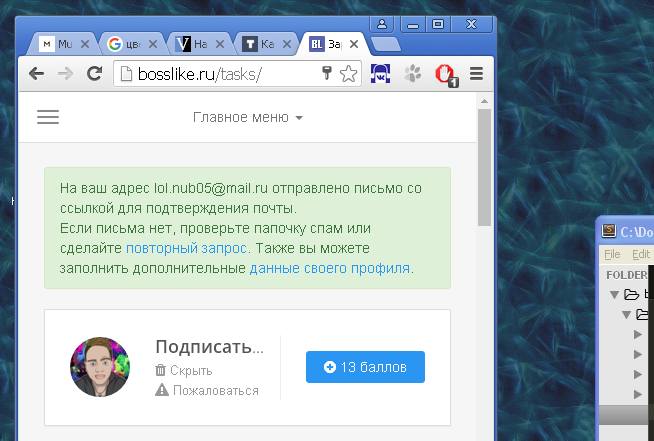
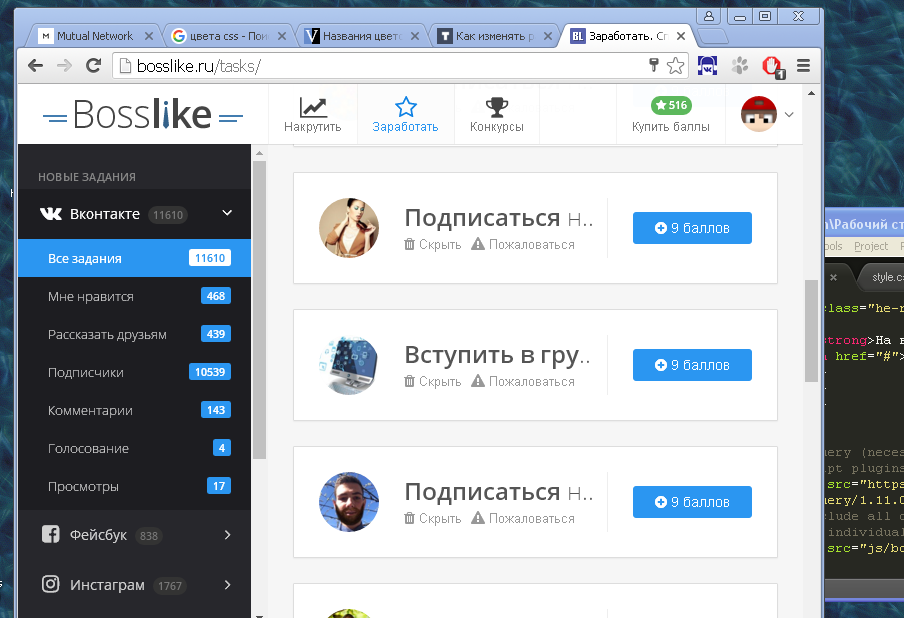
Nobody really understood the question. Here in the pictures I explain
. In 1 picture in this size, the screen is of a different size.
And if you stretch its size changes.

Answer the question
In order to leave comments, you need to log in
https://jsfiddle.net/4vwwuwg0/
html {
font-size: 100%;
}
h1 { font-size: 3rem; }
/*
Чтобы текст не получился слишком мелким,
используем calc
Это типа min-font-size =)
*/
p { font-size: calc(12px + 0.25rem); }
@media (max-width: 480px) {
html {
font-size: 50%;
}
}you use em everywhere for font-size, and for body in px. that's why in media queries you change the font of the body - and you change all the font sizes on the site.
Use vmin, vmax, em, vw, vh, % for all site elements and you won't know grief. Forget about px if you make a website for all devices
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question