Answer the question
In order to leave comments, you need to log in
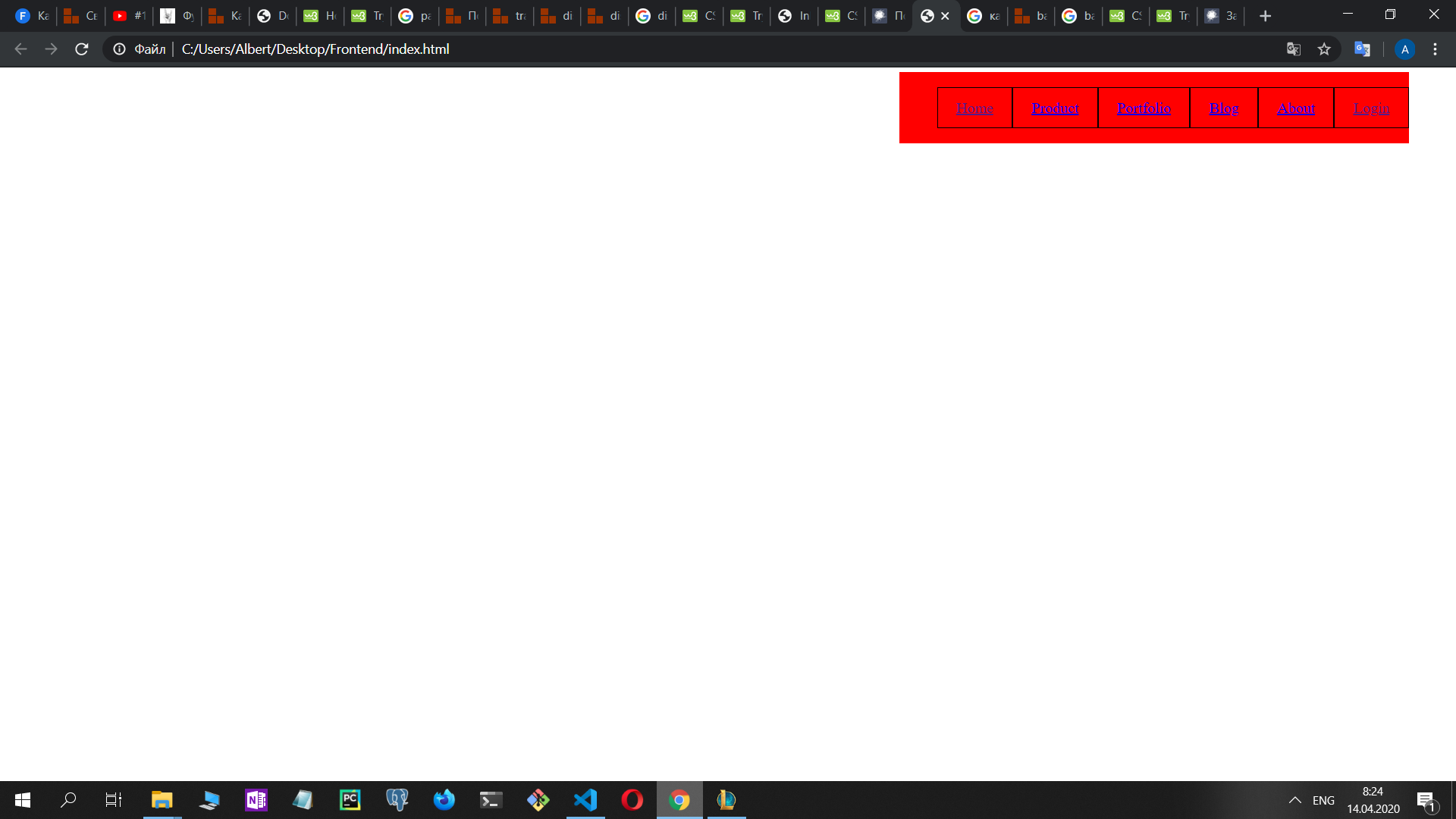
How to resize an element?
Tell me what this red zone is called and how to change it, not the background-size. It is necessary to make it flow around the inscriptions. That is, I write for example top: 10px; and css should count from the labels, and not from this zone.

<div id='page'>
<nav class='nav'>
<ul class='ul-links'>
<li class='active'><a href='index.html'>Home</a></li>
<li><a href='product.html'>Product</a></li>
<li><a href='blog.html'>Portfolio</a></li>
<li class='li-link drop'><a href='blog.html'>Blog</a>
<div class='dropdown-nav'>
<div class='dropdown-content'>
<a href="#">Web Design</a>
<a href="#">eCommerce</a>
<a href="#">Branding</a>
<a href="#">API</a>
</div>
</div>
</li>
<li class='li-link'><a href="about.html">About</a></li>
<li class='btn-login'><a href="#"><span>Login</span></a></li>
</ul>
</nav>
</div>.nav {
position: absolute;
top: 5px;
right: 50px;
background: red;
}
.ul-links {
display: flex;
list-style: none;
}
.li-link {
position: relative;
}
.ul-links li:hover {
background: tomato;
}
a {
display: inline-block;
border: 1px solid black;
padding: 0.7rem 1.2rem;
}
.dropdown-nav {
position: absolute;
display: none;
}
.drop:hover .dropdown-nav {
display: block;
}
.dropdown-nav a:hover {
background: crimson;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question