Answer the question
In order to leave comments, you need to log in
How to reposition elements using Bootstrap?
Hello!
A brief background: I need to lay out many pages of the same type, so I decided to use only the bootstrap grid. Frequently repeated blocks look like this:
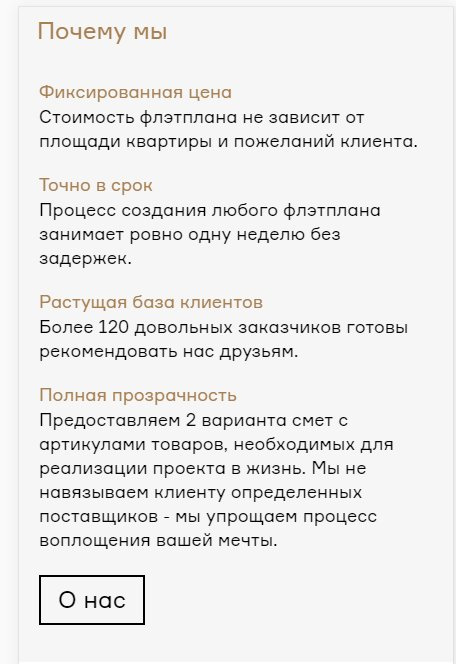
Mobile: 
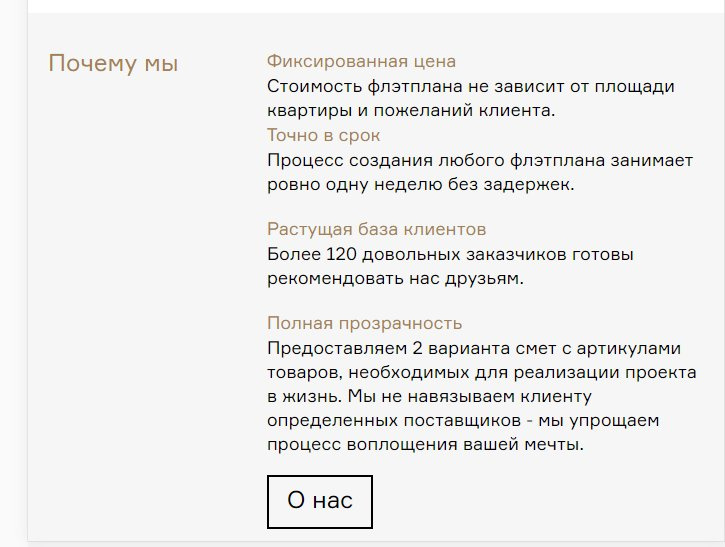
Tablet: 
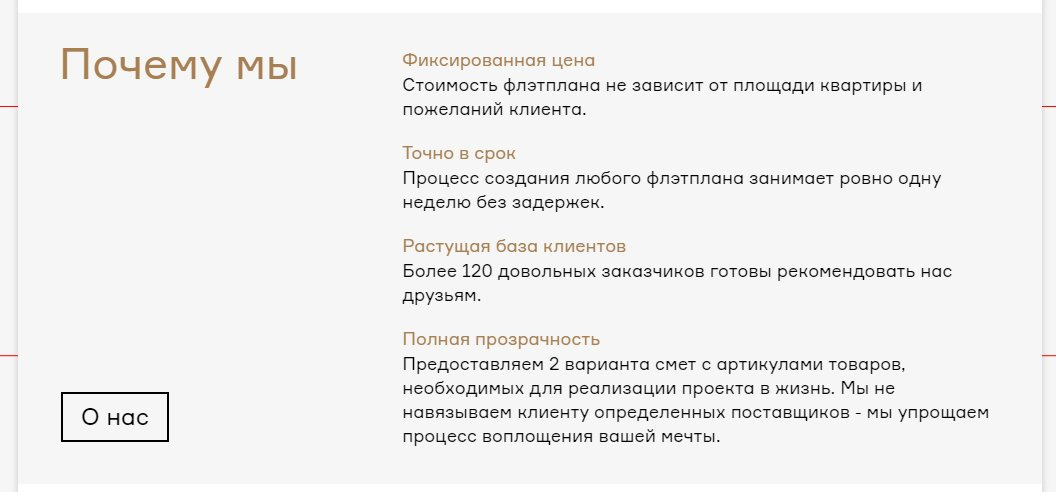
Desktop: 
I easily coped with the mobile and tablet display, but how can I transfer this button in the desktop version?
I use this markup:
<div class="container">
<div class="row">
<div col-xs-12 col-sm-6>Текст</div>
<div col-xs-12 col-sm-8>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>Кнопка</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
You can create another button and hide it. Show it only when the screen width is more than 1200px or 992px
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question