Answer the question
In order to leave comments, you need to log in
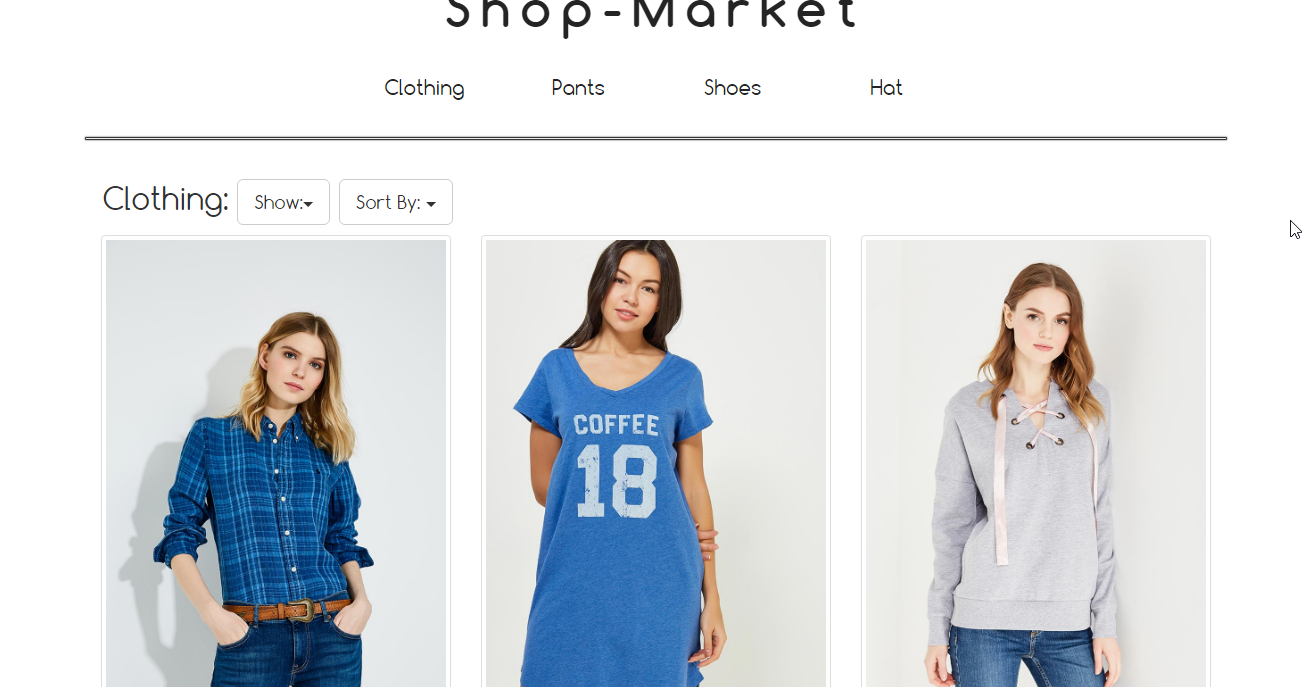
How to replace some blocks when clicking on a link?
there are four links:
1) top clothing 2) shoes) 3) pants 4) hat
and 
when you click on clothing on shoes let's say clothing is replaced with shoes, etc.
I know a way to stupidly create 4 .html, but I think it’s possible with js, I’m still a noob in js.
Answer the question
In order to leave comments, you need to log in
If there are not many products and it is possible to load everything on the pages at once, then
https://isotope.metafizzy.co/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question