Answer the question
In order to leave comments, you need to log in
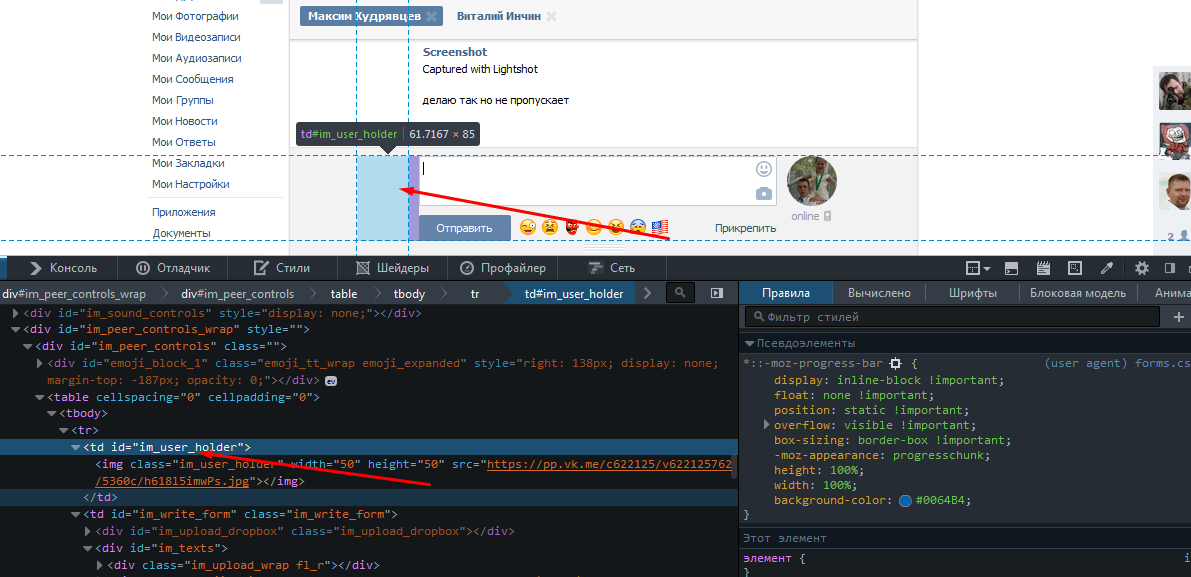
How to replace image in img with css?

img.im_user_holder{
background-image: url("https://pp.vk.me/c622125/v622125762/535f6/CCcKgoOW8OI.jpg");
border-radius: 100px;
width: 0px;
height: 0px;
}
img.im_user_holder::before{
background: url(https://pp.vk.me/c622125/v622125762/535f6/CCcKgoOW8OI.jpg) no-repeat;
n
width: 70px;
height: 70px;
}
.im_photo_holder img{
border-radius: 100px;
}Answer the question
In order to leave comments, you need to log in
Yes, :after & :before pseudo-elements don't work with img. Therefore, you need to do this:
#im_user_holder img { opacity: 0 }
#im_user_holder { background: url('/url.png') no-repeat }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question