Answer the question
In order to leave comments, you need to log in
How to reorder columns in bootstrap on different screens?
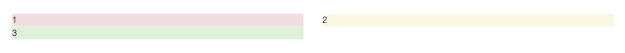
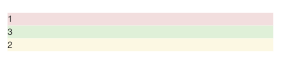
Hello! We have a 2 column layout. It is necessary that on small screens the right column rises in the middle of the left ...
Here is an example: code:
<div class="row">
<div class="col-md-6">
<div class="bg-danger">1</div>
<div class="bg-success">3</div>
</div>
<div class="col-md-6">
<div class="bg-warning">2</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question