Answer the question
In order to leave comments, you need to log in
How to render this navigation element?
Making transitions between child components in Vue.js, I need to lay out the following navigation layout. It can be pure CSS, it can be a Vue.js component, if there are other options, I will be glad to know. The main requirements are:
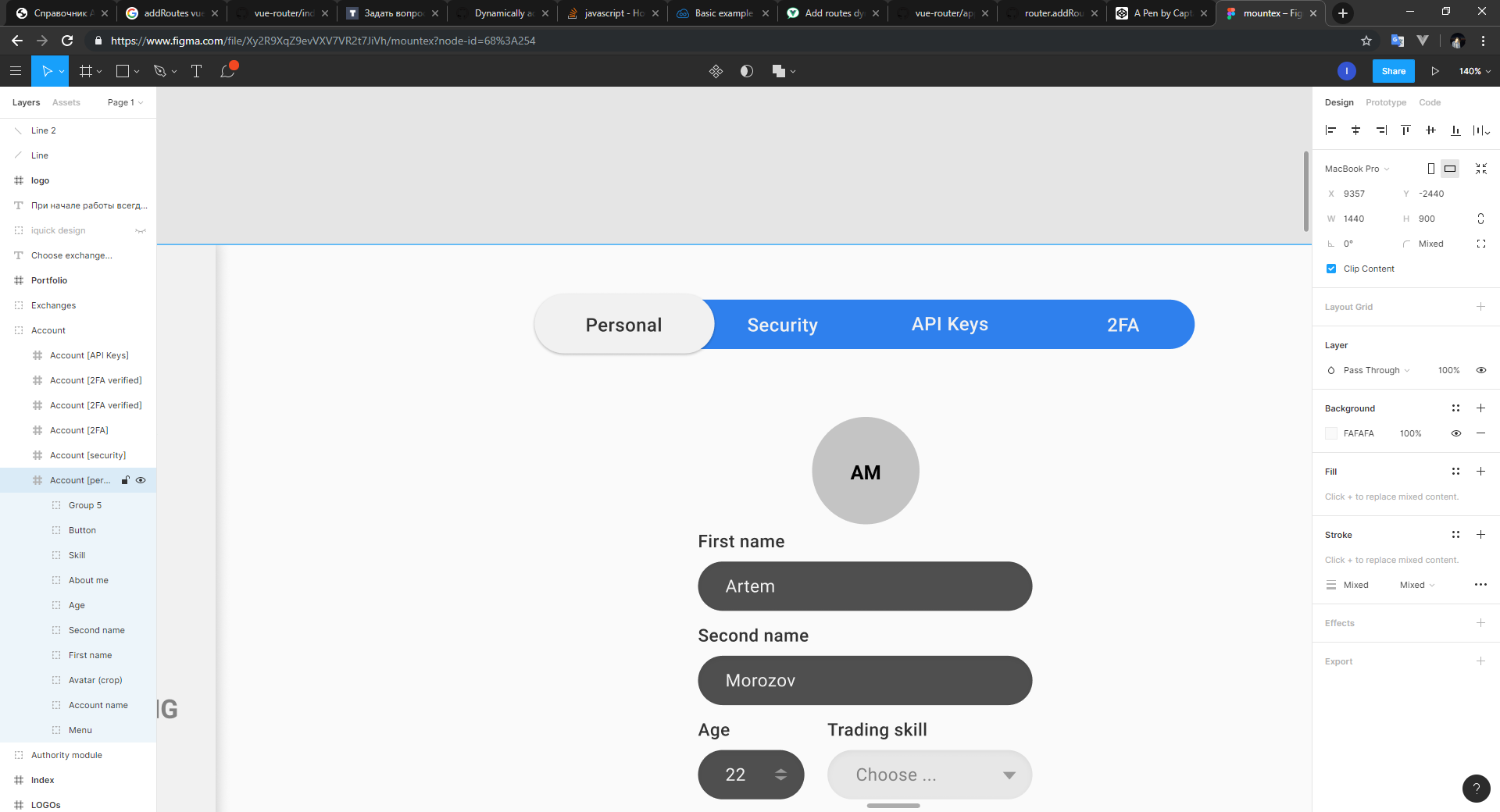
1. When hovering over another tab, the gray slider smoothly moves under the mouse cursor;
2. Responsiveness (since the project is designed for a mobile phone and Bootstrap is used, i.e. the sizes of the blue and gray blocks decrease proportionally when the screen is compressed);
Required: 
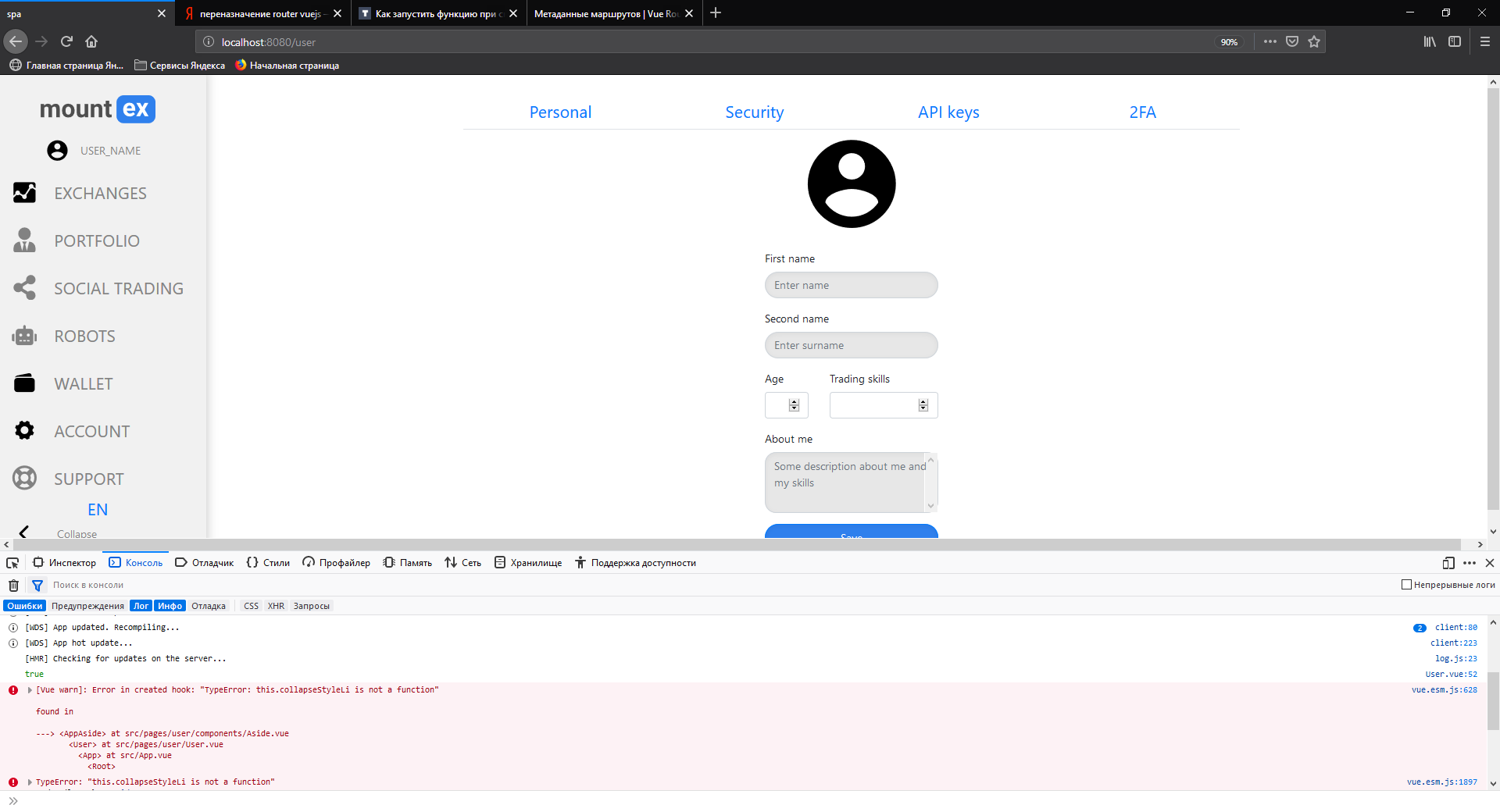
Currently (tabs navigation from Bootstrap):
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question