Answer the question
In order to leave comments, you need to log in
How to render Api(Fetch) received stored in Redux(store)?
Good day habrovtsy :)
How to render (React) the received data from the API?
I'm already very confused, I'm weak in react, and in js, but some *** climb into redux, and I was able to master it :)
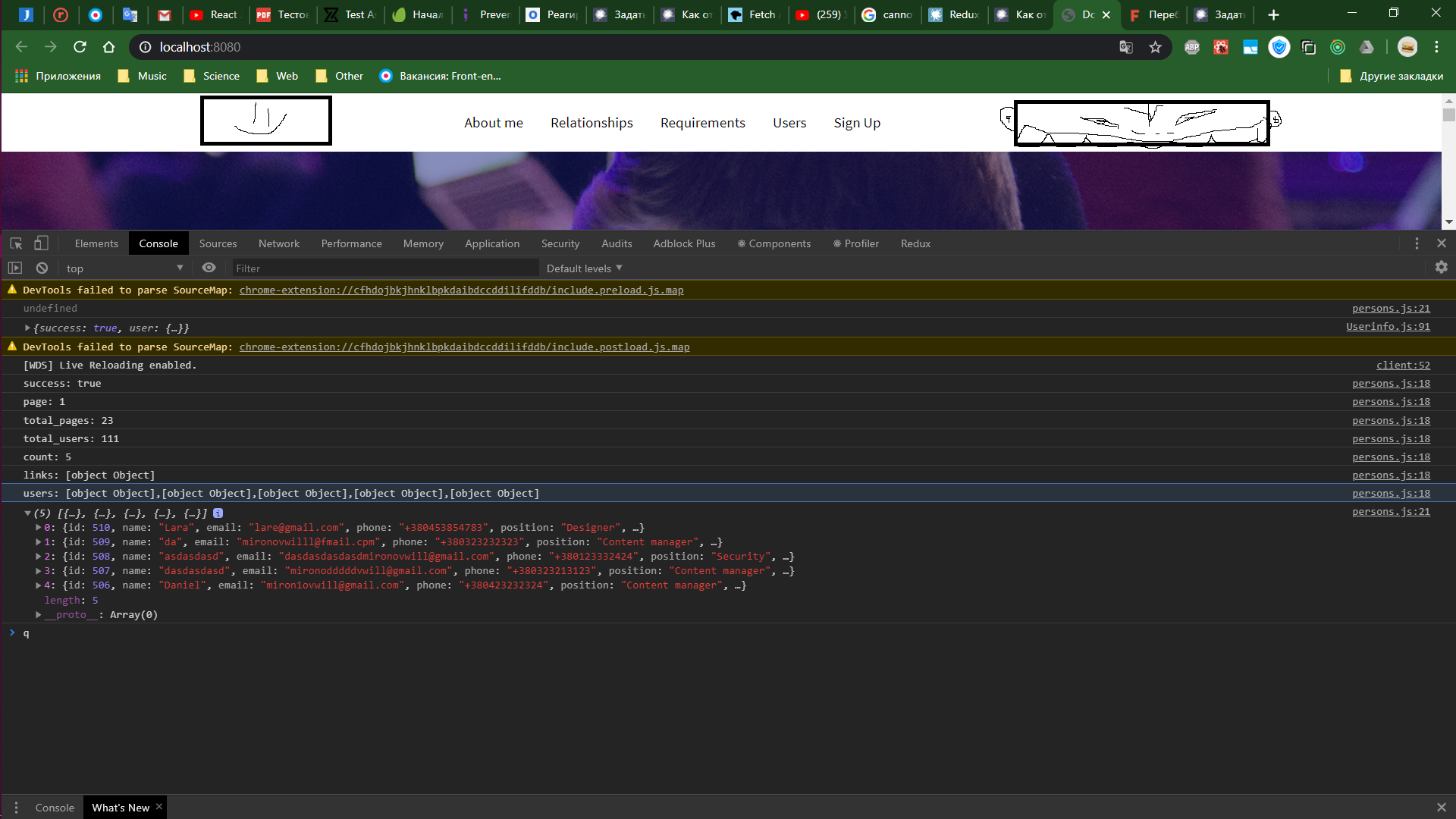
Here is the data that I get 
What methods are there to display these objects from the users array?
I tried using the map method, but swears that map is not a function, I tried using
But I'm dumb, and I can only display the data names of the first input data, but I don't know how to get into the users object
Any help would be useful!
Thanks
Main project file
import React from 'react'
import ReactDOM from 'react-dom';
import App from './Root';
// Redux + Assync => {
import { Provider } from 'react-redux';
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import { composeWithDevTools } from 'redux-devtools-extension';
import rootReducer from './Root/Reducers/rootReducer';
const store = createStore(
rootReducer,
initialStore,
composeWithDevTools(applyMiddleware(thunk))
)
ReactDOM.render(
<Provider store={store}>
<App />
</Provider> ,document.getElementById('root'));import React, { Component } from 'react';
import { connect } from 'react-redux';
import { personsFetchData } from '../Actions/persons';
// import { User, Headline, Paragraph, UserImage } from '../Website/Users/UsersStyles';
class PersonsData extends Component {
componentDidMount() {
this.props.fetchData('https://frontend-test-assignment-api.abz.agency/api/v1/users');
}
render(){
const gett = this.props.persons
console.log(this.props.persons)
return (
null
)
}
}
const mapStateToProps = state => {
return {
persons: state.persons
};
}
const mapDispatchToProps = dispatch => {
return {
fetchData: url => dispatch(personsFetchData(url))
};
}
export default connect(mapStateToProps, mapDispatchToProps)(PersonsData)import { combineReducers } from 'redux';
import { persons } from './persons';
const rootReducer = combineReducers ({
persons
});
export default rootReducerexport function persons(state = [], action) {
switch (action.type) {
case 'PERSONS_FETCH_DATA_SUCCESS':
return {
...state,
payload: action.persons
}
default:
return state;
}
}export function personsFetchDataSucces(persons) {
return {
type: 'PERSONS_FETCH_DATA_SUCCESS',
persons
}
}
export function personsFetchData(url) {
return (dispatch) => {
fetch(url)
.then(response => {
if(!response.ok){
throw new Error(response.statusText)
}
return response
})
.then(response => response.json())
.then(persons => dispatch(personsFetchDataSucces(persons)))
}
}Answer the question
In order to leave comments, you need to log in
import React, { Component, Fragment } from 'react';
import { connect } from 'react-redux';
import { personsFetchData } from '../Actions/persons';
// import { User, Headline, Paragraph, UserImage } from '../Website/Users/UsersStyles';
class PersonsData extends Component {
componentDidMount() {
this.props.fetchData('https://frontend-test-assignment-api.abz.agency/api/v1/users');
}
render() {
const { users } = this.props.persons;
return(
<Fragment>
{ users ? users.map(user => <div>{ user.name }</div>) : null }
</Fragment>
);
}
}
const mapStateToProps = state => ({
persons: state.persons.payload,
});
const mapDispatchToProps = dispatch => ({
fetchData: url => dispatch(personsFetchData(url)),
});
export default connect(mapStateToProps, mapDispatchToProps)(PersonsData);Redux has a Higher Order Component (HOC) - connect , which takes 2 parameters
mapStateToPropsand
mapDispatchToPropsand in the function curried to it accepts your component. Describe first
mapStateToProps, dispatch can not be described yet. With the help of connect mapStateToProps receives the entire state of the application as a parameter and you determine what this mapStateToProps will return to your component. See example below
import {connect} from 'react-redux'
class App extends Component{
// component body here
}
const mapStateToProps = state => ({
propName: state.path_to_prop
})
export default connect(mapStateToProps, null)(App)import {Privider} from 'react-redux'
const store = createStore(root_reducer, initial_state)
ReactDOM.hydrate(
<Provider store={store}>
<Your_root_component />
<Provider />,
document.getElementById('body')Since you are loading data from the network (and this takes time), then until the moment when the data arrives, the nameObj variable will contain the initiallState of the reducer. Make initialState an empty array, then it will have a map method and the code will not crash. An empty array maps to an empty string.
Or in the render itself, check what is in this variable and use conditional rendering
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question