Answer the question
In order to leave comments, you need to log in
How to render a vue component file into a selector?
How to render a vue component file into a selector?
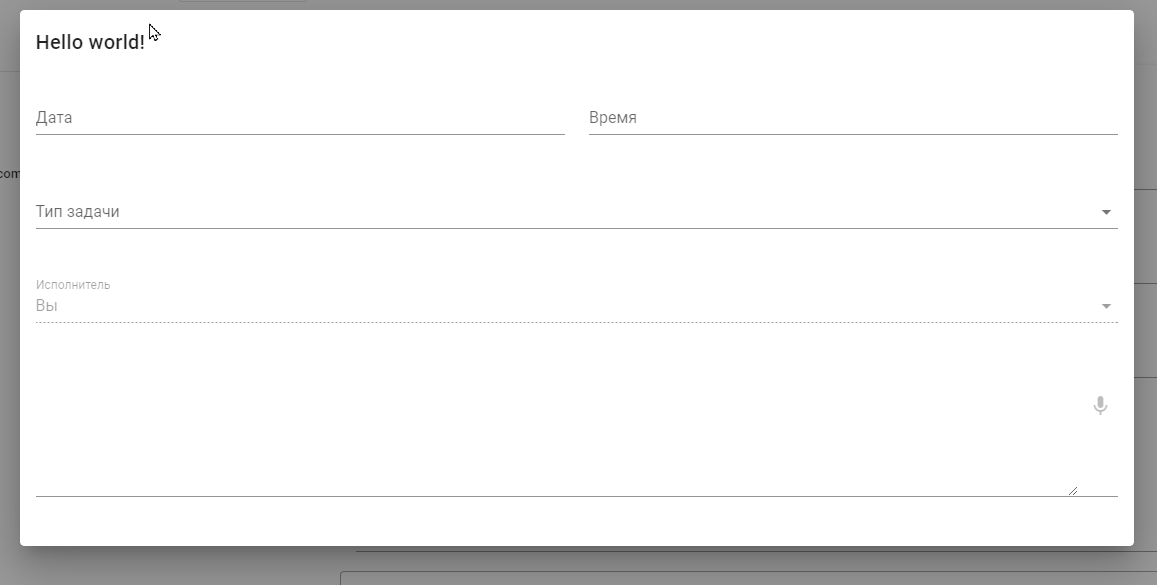
I have a component VTaskDialog

In order not to clog the template with inserts, like <v-task-dialog />
I want to create a primitive plugin in order to render a dialog.
Here is an example how I want to use it
export default Vue.extend({
methods: {
onTaskAddClick () {
this.$dialog.show(VTaskDialog)
}
}
})
</script>Answer the question
In order to leave comments, you need to log in
Offhand, but I'm not a guru in this.
in app.js
let dialog = {}
dialog['show'] = (command) => {
return command;
};
Vue.prototype.$dialog = dialog// регистрируетеonTaskAddClick () {
console.log(this.$dialog.show('i am show command'))
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question