Answer the question
In order to leave comments, you need to log in
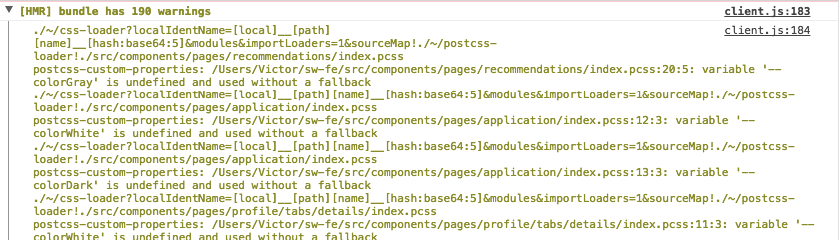
How to remove warnings in posrcss?
./~/css-loader?localIdentName=[local]__[path][name]__[hash:base64:5]&modules&importLoaders=1&sourceMap!./~/postcss-loader!./src/components/pages/recommendations/index.pcss
// PostCSS Plugins
import assets from 'postcss-assets';
import properties from 'postcss-custom-properties';
import selector from 'postcss-custom-selectors';
import nesting from 'postcss-nesting';
import cssnext from 'postcss-cssnext';
import focus from 'postcss-focus';
import reporter from 'postcss-reporter';
import atImport from 'postcss-import';
import rootDirName from '../tools/rootDirName.es6';
export default (dev = true, options = {}) => {
let pcssLoader = 'style-loader!css-loader?' +
'localIdentName=[local]__[path][name]__[hash:base64:5]' +
'&' +
'modules' +
'&' +
'importLoaders=1' +
'&' +
'sourceMap!postcss-loader';
const cssLoader = 'style-loader!css-loader';//?importLoaders=1';
if (!dev) {
pcssLoader = options.ExtractTextPlugin.extract('css-loader?modules&-autoprefixer&importLoaders=1!postcss-loader');
}
return {
debug: true,
noInfo: true, // set to false to see a list of every file being bundled.
target: 'web', // necessary per https://webpack.github.io/docs/testing.html#compile-and-test
resolve: {
extensions: ['', '.js', '.jsx', '.es6'],
alias: {
components: `${rootDirName()}/src/components`,
containers: `${rootDirName()}/src/containers`,
utils: `${rootDirName()}/src/utils`,
caches: `${rootDirName()}/caches`
}
},
module: {
loaders: [
{
test: /(\.jsx?|\.es6)$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.pcss$/,
exclude: /node_modules/,
loader: pcssLoader
},
{ test: /\.json$/, exclude: /node_modules/, loader: 'json'},
{ test: /react\-select\/dist\/react\-select\.css$/, loader: cssLoader },
{ test: /react\-widgets\/dist\/css\/react\-widgets\.css$/, loader: cssLoader },
// { test: /loaders\.css\/loaders\.css$/, loader: cssLoader },
{ test: /\.css$/, exclude: /node_modules/, loader: cssLoader },
{ test: /\.eot(\?v=\d+.\d+.\d+)?$/, loader: 'url?name=[name].[ext]' },
{ test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "url?limit=10000&mimetype=application/font-woff&name=[name].[ext]" },
{ test: /\.ttf(\?v=\d+.\d+.\d+)?$/, loader: 'url?limit=10000&mimetype=application/octet-stream&name=[name].[ext]' },
{ test: /\.svg(\?v=\d+.\d+.\d+)?$/, loader: 'url?limit=10000&mimetype=image/svg+xml&name=[name].[ext]' },
{ test: /\.(jpe?g|png|gif)$/i, loader: 'file?name=[name].[ext]' },
{ test: /\.ico$/, loader: 'file?name=[name].[ext]' }
]
},
postcss: (bundler) => [
assets,
cssnext,
focus,
reporter,
require('postcss-import')({ addDependencyTo: bundler }),
require('postcss-custom-selectors')(),
require('postcss-nesting')(),
]
};
};Answer the question
In order to leave comments, you need to log in
import datetime
from dateutil import parser as dtparser
date_string = '2019-01-01'
date_obj = dtparser.parse(date_string)
date_obj += datetime.timedelta(days=1)
date_string = date_obj.strftime('%Y-%m-%d')>>> print(date_string)
2019-01-02Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question