Answer the question
In order to leave comments, you need to log in
How to remove this padding between parent border and child element?
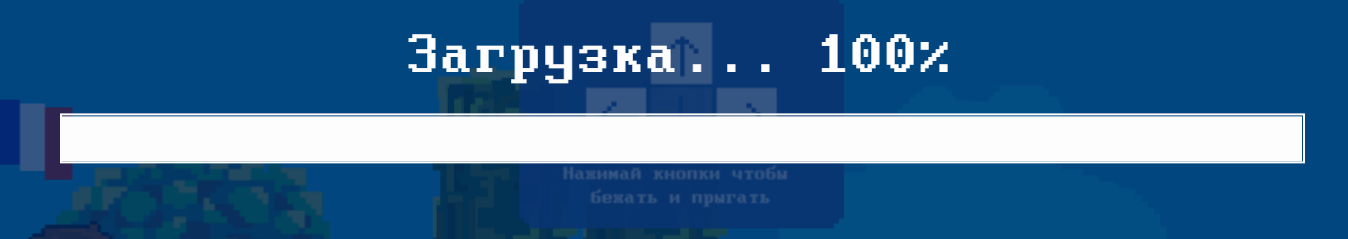
See that distance between the parent's border and the child's fill? How to remove it? To be honest, this is the first time I've seen this.

HTML:
<div class="preloader__progress">
<div id="progressBar" class="preloader__progress-bar"></div>
</div>.preloader__progress {
position: relative;
overflow: hidden;
height: 40px;
width: 996px;
max-width: 90%;
margin: auto;
border: 2px solid #fff;
}
.preloader__progress-bar {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: #fff;
}Answer the question
In order to leave comments, you need to log in
Made through gradient loader -> https://jsfiddle.net/70125g9x/49/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question