Answer the question
In order to leave comments, you need to log in
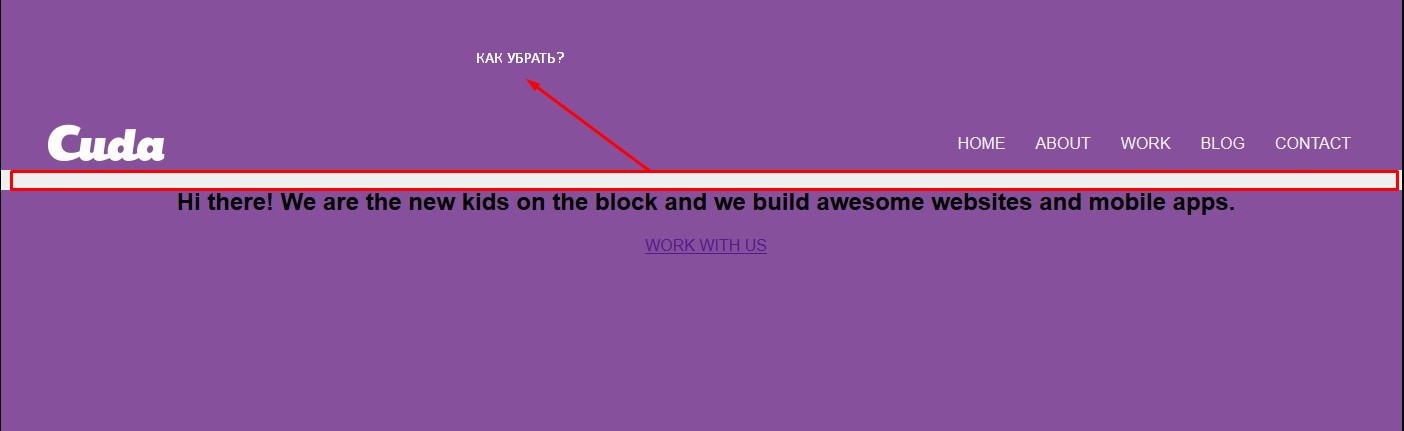
How to remove the white horizontal line?
(code + screenshot below)  original layout
original layout
<body>
<div class="main">
<div class="header">
<div class="logo">
<img src="images/1/logo.png" height="42" width="120" alt="logo" title="logo">
</div>
<ul class="nav">
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">WORK</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</div>
<div class="prof">
<h2 class="txt1">Hi there! We are the new kids on the block and we build awesome websites and mobile apps.</h2>
<p><a href="#">WORK WITH US</a></p>
</div>
</div>
</body>body {
background: #efefef; margin: 0; padding: 0;
font: 16px/24px Arial, Tahoma, sans-serif;
}
.header {
background: #87509c;/*Цвет хедера*/
height: 199px;
}
.logo {
padding-top: 150px; /*Отступ сверху*/
padding-left: 300px;/*Отступ справа*/
float: left;
}
.nav {
list-style: none; /*Откл. маркеров*/
float:right; /*Прижымаем к правому краю*/
margin-top: 150px; /*Отступ сверху*/
margin-right:300px;/*Отступ справа*/
font-size:0; /*Размер шрифта*/
}
.nav li{
display:inline-block; /* Выстраивание элементов списка в один ряд. */
margin-right: 0px; /* Создание отступов для того, чтобы не сливались пункты меню. */
font-family: Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 16px; /* Размер текста в ссылках. */
}
.nav li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 10px 15px; /* Внутри блочные отступы. */
background: #87509c; /* Цвет блоков меню. */
color: #efefef; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.nav li a:hover {
background: #643a79; /* Цвет блока при наведении курсора. */
color: #efefef; /* Цвет текста при наведении курсора. */
}
.prof{
height: 753px;
text-align: center; /*Текст по центру*/
background: #87509c; /*цвет фона*/
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question