Answer the question
In order to leave comments, you need to log in
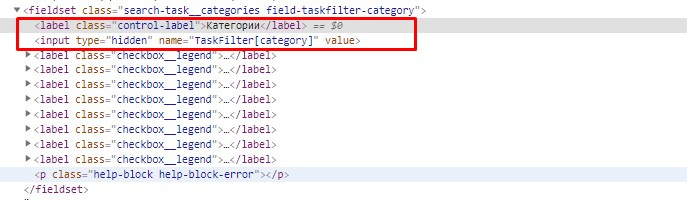
How to remove the top Label and input when displaying $form->field()->checkboxList()?
When called
<?= $form->field($formFilter, 'category', [
'options' => [
'tag' => 'fieldset',
'class' => 'search-task__categories'
]
])->checkboxList(Category::getCategorisList(), [
'tag' => false,
'item' => function ($index, $label, $name, $checked, $value) {
return '<label class="checkbox__legend">' .
Html::checkbox($name, $checked, [
'class' => 'visually-hidden checkbox__input',
'value' => $value
]) . '<span>' . $label . '</span>
</label>';
}
]); ?>
Answer the question
In order to leave comments, you need to log in
to remove label :
to remove input:
to add legend it is better to inherit your ActiveField in which to replace the function->label(false)
public function label($label = null, $options = [])Thanks to everyone who responded, I managed to figure it out myself, that's what happened
<?= $form->field($formFilter, 'category', [
"template" => Html::tag('legend',"{labelTitle}") . "\n{input}",
'options' => [
'tag' => 'fieldset',
'class' => 'search-task__categories',
]
])->checkboxList(Category::getCategorisList(), [
'unselect' => null,
'tag' => false,
'item' => function ($index, $label, $name, $checked, $value) {
return Html::beginTag('label',['class' =>'checkbox__legend']) .
Html::checkbox($name, $checked, [
'class' => 'visually-hidden checkbox__input',
'value' => $value
]) . Html::tag('span',$label) . Html::endTag('label');
}
]); ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question