Answer the question
In order to leave comments, you need to log in
How to remove the left CSS file from the code, which gives the Mixed Content error in the browser?
Hello!
In some browsers, I get an SSL security error "Mixed Content" due to the fact that I have the following code in the code of the main page of the site (it is not clear where it came from):
I understand that the template is trying to call a style file, which should, in theory, be loaded over HTTP and due to this some browsers give a warning "Mixed Content"
I have no idea how to remove this and in general where it comes from. BUT... Maybe it's from here templates/jp-x2/layouts/template.config.php
There I found this:
But I'm NOT SURE!
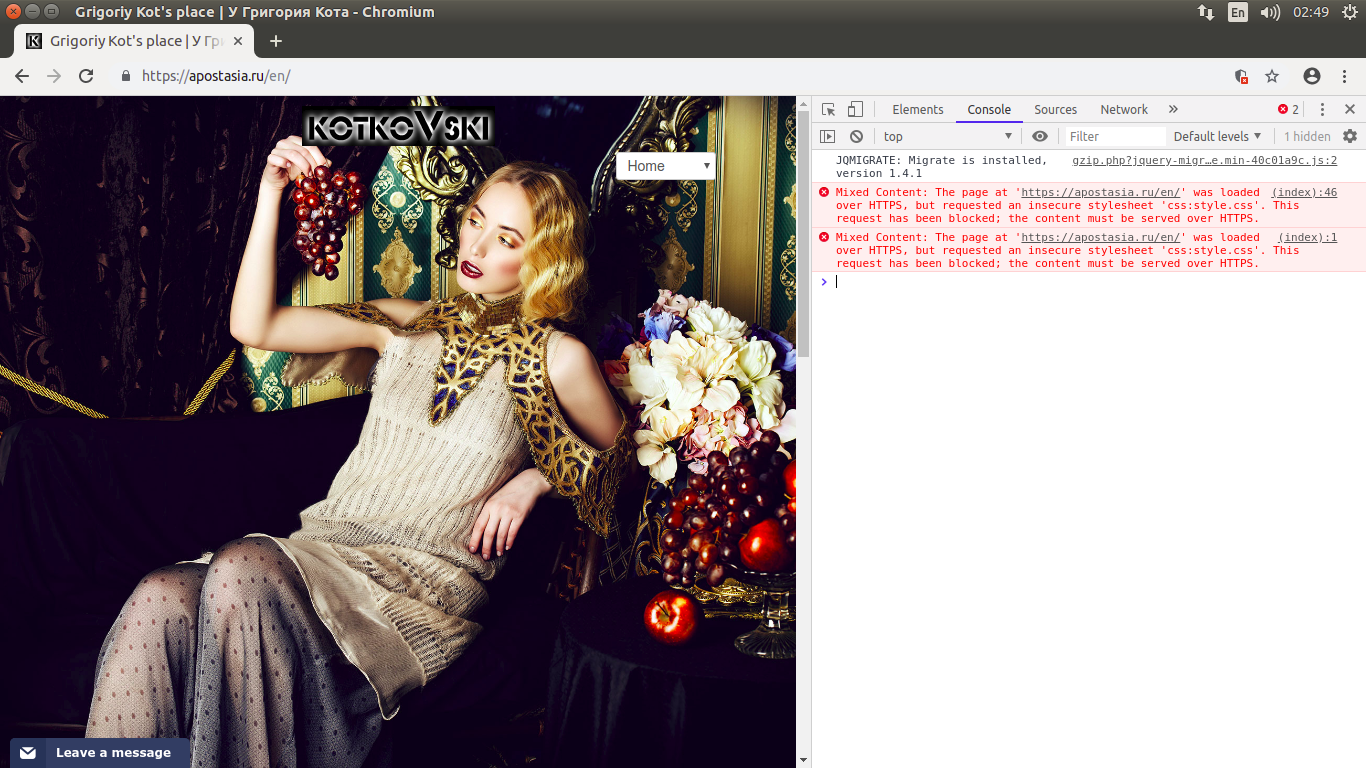
Here's what I see in the Chromium browser under Ubuntu 16.04 when I press F12:<link rel="stylesheet" href="css:style.css" />$this['asset']->addFile('css', 'css:style.css');
Answer the question
In order to leave comments, you need to log in
UPDATE
The template developer advised me to create an empty css/custom.css file and thus solve the problems. The question is how to do it. And besides, there I have a call to a file called "style.css", and here I will have "custom.css". Or is that how it should be?
I created a new file through the Template Manager called style.css. By the way, this is not custom.css at all, but style.css. Firstly, the custom.css file has been there for a long time with different parameters, and secondly, the call goes to a file named style.css Anyway, the problem is solved. You can close this thread.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question