Answer the question
In order to leave comments, you need to log in
How to remove the invisible part of the pictures in the slider on page load?
Good afternoon dear experts. Faced the following problem:
When loading a web page, all the slides start to appear, and after loading the slider starts working normally.
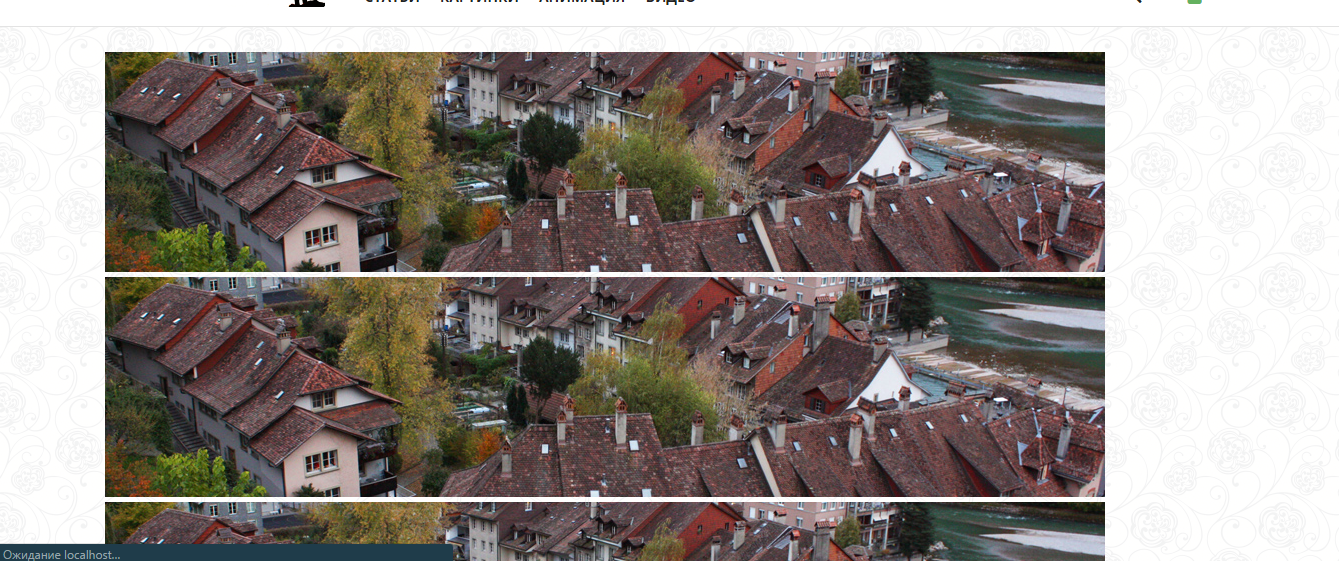
During loading: 
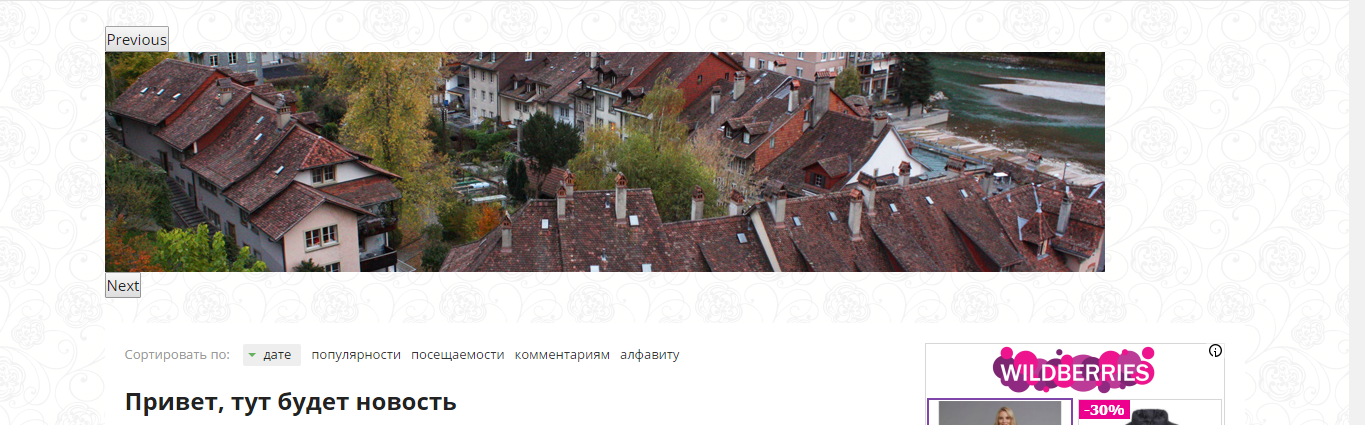
After loading: 
Question: how to fix the situation with the image of all slides, when loading the page? (all slides line up in a column). I use Slick Slider.
Thank you very much for your help!
Answer the question
In order to leave comments, you need to log in
Make a preloader, usually great in such cases. Either reduce the size of the images, but something else can increase the loading of the site, a preloader is better.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question