Answer the question
In order to leave comments, you need to log in
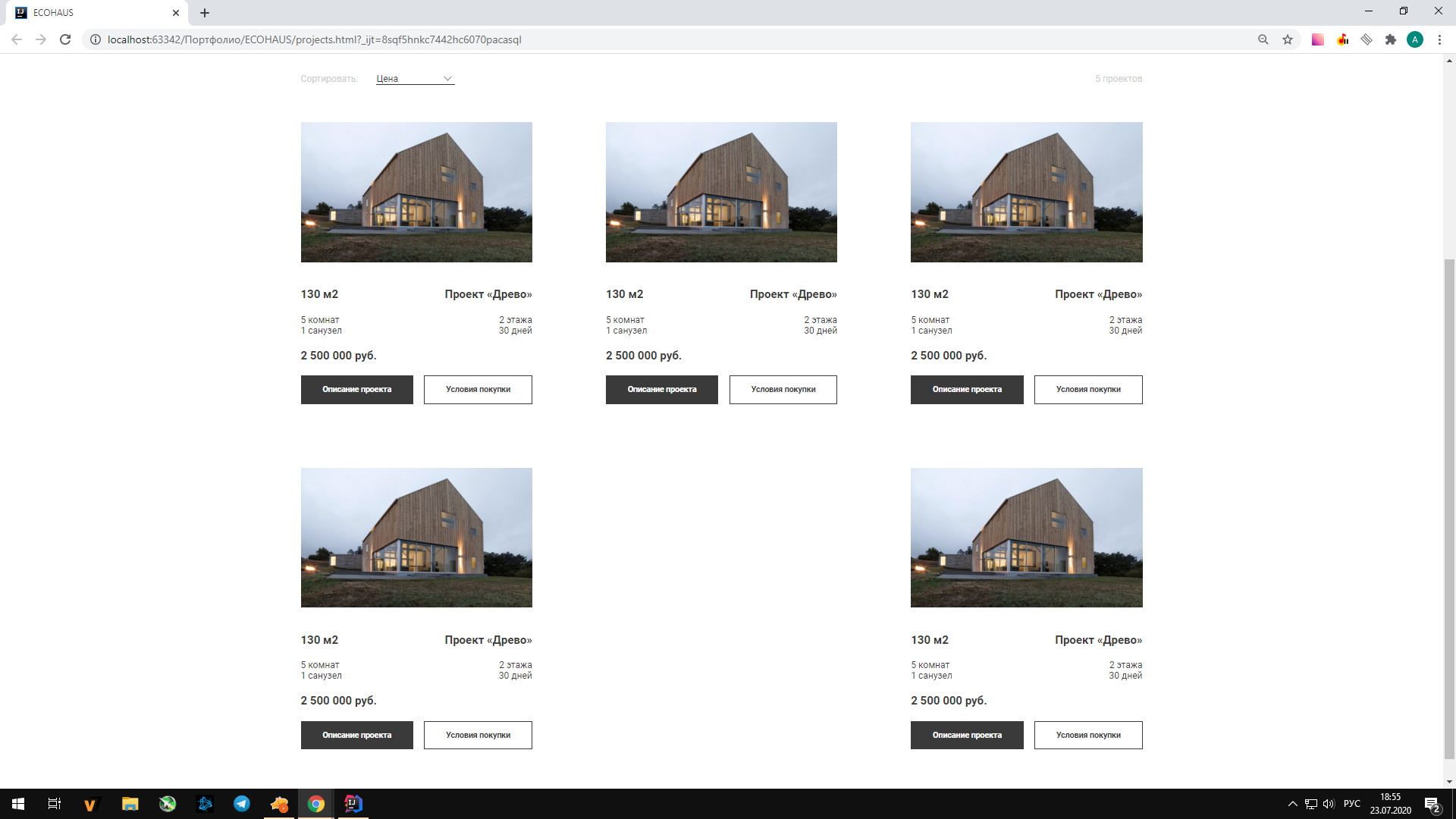
How to remove the distance between blocks when moving?
There is a block with goods.
I use: - for equal indents between products. - to move to another line.
The problem is that I can not figure out how to remove the gap between the products in the second line.display: flex; justify-content: space-between
flex-wrap: wrap;

<div class="main__content__found">
<ul class="main__content__found__house">
<li>
<img src="img/about-houseLower.png" alt="">
<div class="main__content__found__about-house">
<section class="main__content__found__about-house__left-side">
<p class="main__content__found__about-house__text-bold">130 м2</p>
<p class="main__content__found__about-house__text">5 комнат</p>
<p class="main__content__found__about-house__text">1 санузел</p>
<p class="main__content__found__about-house__text-bold">2 500 000 руб.</p>
<button class="btn">Описание проекта</button>
</section>
<section class="main__content__found__about-house__right-side">
<p class="main__content__found__about-house__text-bold">Проект «Древо»</p>
<p class="main__content__found__about-house__text">2 этажа</p>
<p class="main__content__found__about-house__text">30 дней</p>
<button class="btn">Условия покупки</button>
</section>
</div>
</li>
</ul>.main__content__found {
display: flex;
justify-content: space-between;
flex-wrap: wrap;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question