Answer the question
In order to leave comments, you need to log in
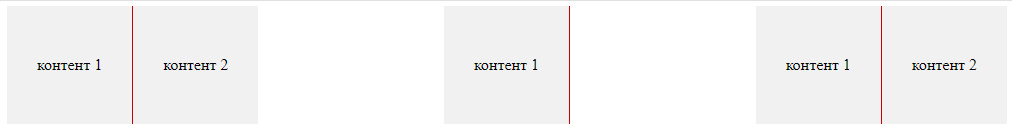
How to remove the border in css if one of the blocks is missing?
Friends, tell me the solution please, it seems like an elementary task, but I can not figure out how to solve it.
There is a block container, in which there are two more blocks, the first block to separate its content from the second, has this style
.wrapper span:first-child {
border-right: 1px #e4e4e4 solid;
}
Answer the question
In order to leave comments, you need to log in
.flex-container span:nth-child(even){
border-left:1px #cc0000 solid;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question