Answer the question
In order to leave comments, you need to log in
How to remove status bar (flutter)?
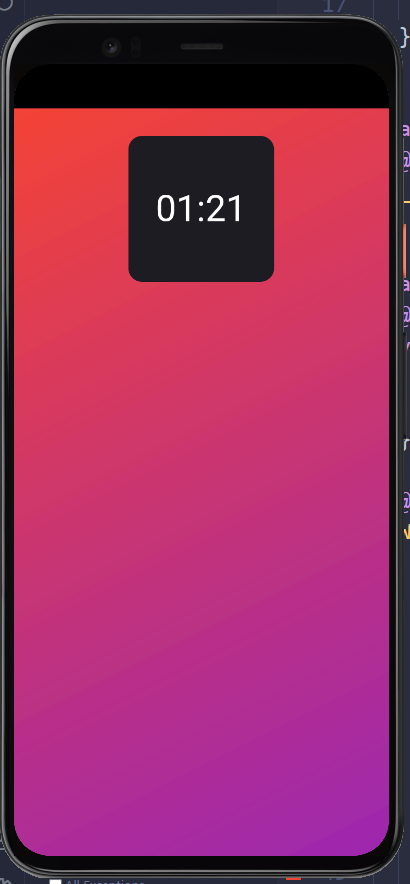
How do I remove the status bar in flutter? SystemChrome.setEnabledSystemUIOverlays([]); removes it, but leaves a black background, which I don't want, looks something like this:

I want the place that I currently have black to be the same color. Code :
class _MyHomePageState extends State {
@override
void initState() {
super.initState();
SystemChrome.setEnabledSystemUIOverlays([]);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.transparent,
body: Center(
child: Container(
height: 6000,
width: 10000,
decoration: BoxDecoration(
gradient: LinearGradient(
end: Alignment.bottomRight,
begin: Alignment.topLeft,
colors: [Colors.red, Colors.purple]),
),
child: Column(
children: [
Container(
margin: EdgeInsets.all( 30),
height: 160,
width: 160,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(15)),
color: Color(0xff1B1C22),
),
child: StreamBuilder(
stream: Stream.periodic(const Duration(seconds: 1)),
builder: (context, snapshot) {
return Center(
child: Text(
DateFormat('hh:mm').format(DateTime.now()),
style: TextStyle(fontSize: 40, color: Colors.white),
));
})),
],
),
)));
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question