Answer the question
In order to leave comments, you need to log in
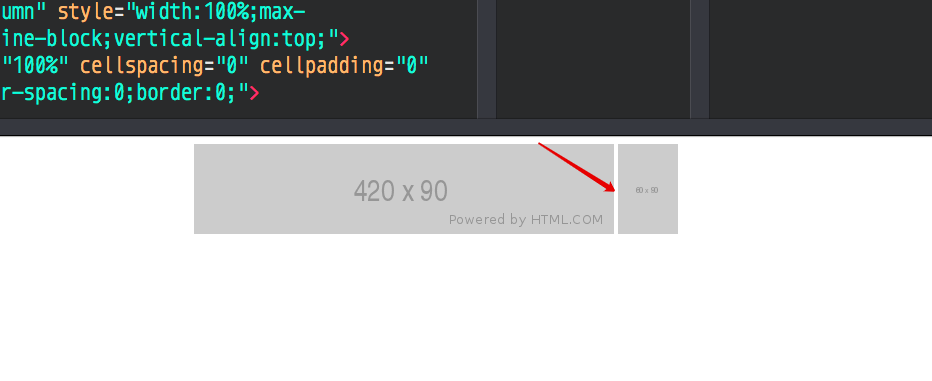
How to remove spacing between tables in html?
Hey! could you please tell me how to remove the space between two tables?
I’m tired of codepen Aaaa 
((I can’t understand anymore, well, I feel stupid somewhere, it can’t be that this gap can’t be removed (
<table align="center" cellspacing="0" cellpadding="0" border="0" style="width:100%; max-width:600px; border:0;">
<tr>
<td style="text-align:center;">
<div class="column" style="width:100%;max-width:420px;display:inline-block;vertical-align:top;">
<table width="100%" cellspacing="0" cellpadding="0" border="0" style="border-spacing:0;border:0;">
<tr>
<td align="center" style="text-align:center;">
<img src="https://via.placeholder.com/420x90" style="border-spacing: 0px; border:0;" border="0" alt="">
</td>
</tr>
</table>
</div>
<div class="column" style="width:100%;max-width:60px;display:inline-block;vertical-align:top;">
<table width="100%" cellspacing="0" cellpadding="0" border="0" style="border-spacing:0;border:0;">
<tr>
<td align="center" style="text-align:center;">
<img src="https://via.placeholder.com/60x90" style="border-spacing: 0px; border:0;" border="0" alt="">
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>Answer the question
In order to leave comments, you need to log in
display:inline-block.column
inline-block elements have a standard space between them . Solved through font-size: 0for the parent.
Remove spaces and line breaks between </div>and <div>.
css-live.ru/articles/zagadochnye-otstupy-mezhdu-in...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question