Answer the question
In order to leave comments, you need to log in
How to remove padding in flex?
–î–æ–±—Ä—ã–π –¥–µ–Ω—å, –∫–∞–∫ —Ä–µ–∞–ª–∏–∑–æ–≤–∞—Ç—å –∑–∞–≤–∏—Å–∏–º–æ—Å—Ç—å –±–ª–æ–∫–∞ –ø–æ —à–∏—Ä–∏–Ω–µ –æ—Ç –∫–æ–Ω—Ç–µ–Ω—Ç–∞ –≤–Ω—É—Ç—Ä–∏?
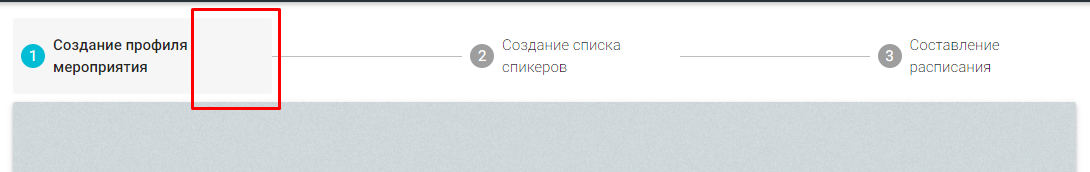
–°–µ–π—á–∞—Å —É –±–ª–æ–∫–∞ step –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –∑–Ω–∞—á–µ–Ω–∏–µ flex-shrink: 1; –≤—Å—ë —Ö–æ—Ä–æ—à–æ –∑–∞ –∏—Å–∫–ª—é—á–µ–Ω–∏–µ–º –æ—Ç—Å—Ç—É–ø–∞ —Å–ø—Ä–∞–≤–∞, —à–∏—Ä–∏–Ω—É —ç—Ç–æ–≥–æ –æ—Ç—Å—Ç—É–ø–∞ –¥–æ–ª–∂–Ω–∞ –∑–∞–Ω–∏–º–∞—Ç—å –ª–∏–Ω–∏—è.
https://jsfiddle.net/kqee01L4/2/
–í–æ –≤—Ç–æ—Ä–æ–º —Å–ª—É—á–∞–µ —è –ø—Ä–æ–ø–∏—Å–∞–ª –±–ª–æ–∫—É step –∑–Ω–∞—á–µ–Ω–∏–µ flex-shrink: 0;, –∞ –µ–≥–æ –ø–æ—Ç–æ–º–∫—É name-step flex-shrink: 1;, —Ç–µ–ø–µ—Ä—å –æ—Ç—Å—Ç—É–ø–∞ –Ω–µ—Ç, –Ω–æ —Å–∞–º –±–ª–æ–∫ –≤—ã–ª–∞–∑–∏—Ç –∑–∞ –ø—Ä–µ–¥–µ–ª—ã —Ä–æ–¥–∏—Ç–µ–ª—è, –∞ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ –±—ã–ª–æ –ø–µ—Ä–µ–Ω–µ—Å—Ç–∏ —Å–ª–æ–≤–∞ –≤ –±–ª–æ–∫–µ name-step
https://jsfiddle.net/kqee01L4/3/
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question