Answer the question
In order to leave comments, you need to log in
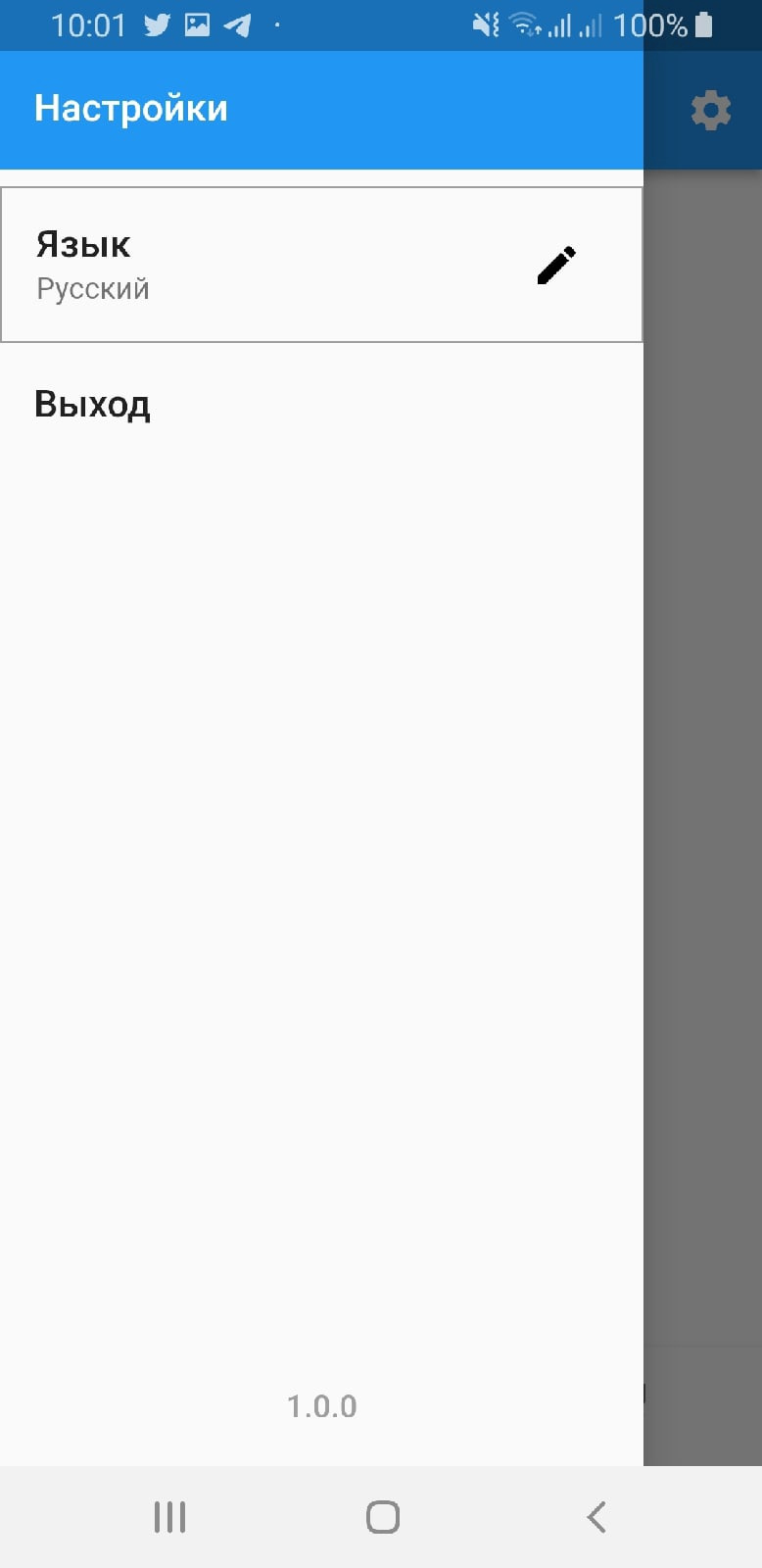
How to remove padding from top of ListTile in Drawer?
I can not remove the indent from the first ListTile in any way.

Here is the code:
Drawer(
child: Container(
padding: EdgeInsets.zero,
child: Column(
children: <Widget>[
SizedBox(
height: 88.0,
width: 1000,
child: DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Настройки',
style: TextStyle(
color: Colors.white,
fontSize: MainStyle.p.fontSize
),
),
),
),
Expanded(
child: Column(
children: <Widget>[
ListTile(
title: Text(
'Язык',
style: TextStyle(
fontSize: MainStyle.p.fontSize
),
),
subtitle: Text(
"Русский",
),
trailing: IconButton(
icon: Icon(Icons.edit),
color: Colors.black,
onPressed: () {
},
),
),
ListTile(
title: Text(
'Выход',
style: TextStyle(
fontSize: MainStyle.p.fontSize
),
),
onTap: () {
exit();
},
),
],
)
),
Container(
child: Align(
alignment: FractionalOffset.bottomCenter,
child: Column(
children: <Widget>[
ListTile(
title: Text(
globalState.version,
style: TextStyle(
fontSize: 15,
color: Colors.grey
),
textAlign: TextAlign.center,
),
),
],
)
)
),
],
),
)
);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question