Answer the question
In order to leave comments, you need to log in
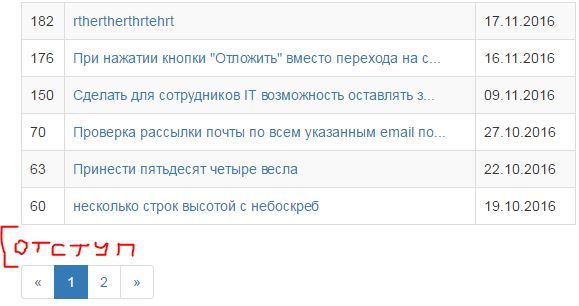
How to remove padding between table and paginator in GridView?
Using the GridView widget, I display a table with data. The field for the table is small, you can’t do without a paginator, but it is displayed much lower than the table.
GridView::widget([
'dataProvider' => $tasksHistoryDataProvider,
'columns' => [
'id',
[
'attribute' => 'text',
'value' => function (\app\models\Tasks $data) {
$output_text = \yii\helpers\StringHelper::truncate($data->text,50,'...');
return Html::a(Html::encode($output_text), yii\helpers\Url::to(['view', 'id' => $data->id]));
},
'format' => 'raw',
],
[
'attribute' => 'created_at',
'format' => ['date', 'dd.MM.Y'],
'options' => ['width' => '100']
],
],
'layout' => "<p> {items}\n{pager} </p>",
'showHeader' => false,
]),
'layout', but so far this has not helped. Answer the question
In order to leave comments, you need to log in
remove margin-bottom not? and do it in css, not in widget options.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question