Answer the question
In order to leave comments, you need to log in
How to remove or change the processing of images and fonts in the css-loader in Webpack?
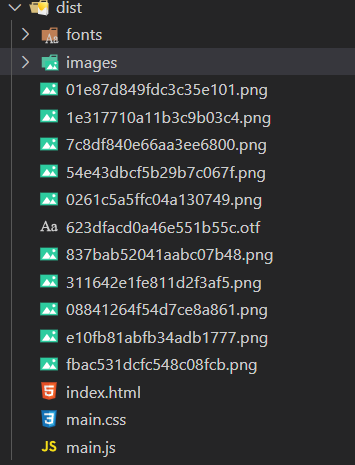
When I build the project, css-loader processes the style file and all the images that are used as background, and the file with the font that is downloaded and included in the styles, it copies it to the root of the project, changing the name to a hash.

I have file-loader and it works as it should. Here are my webpack settings
const path = require('path');
const HTMLWebpackPlugin = require('html-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const isDev = process.env.NODE_ENV === 'development';
const isProd = !isDev;
console.log('IS DEV :',isDev)
const filename = ext => isDev ? `[name].${ext}` : `[name].[hash].${ext}`;
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: {
main: './js/main.js'
},
output: {
filename: filename('js'),
path: path.resolve(__dirname, 'dist'),
},
plugins:[
new HTMLWebpackPlugin({
template: './index.html',
filename: 'index.html',
minify: {
collapseWhitespace: isProd
}
}),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: filename('css')
}),
],
module: {
rules: [
{
test: /\.(?:|otf)$/,
use: [{
loader: 'file-loader',
options: {
name: `./fonts/${filename('[ext]')}`
}
}],
},
{
test: /\.(?:|gif|png|jpg|jpeg|svg)$/,
use: [{
loader: 'file-loader',
options: {
name: `./images/${filename('[ext]')}`
}
}],
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.s[ac]ss$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader'],
},
]
}
}Answer the question
In order to leave comments, you need to log in
Copies, because these rules are written in your configuration.
Try like this:
{
loader: 'css-loader',
options: { url: false, importLoaders: 1 }
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question