Answer the question
In order to leave comments, you need to log in
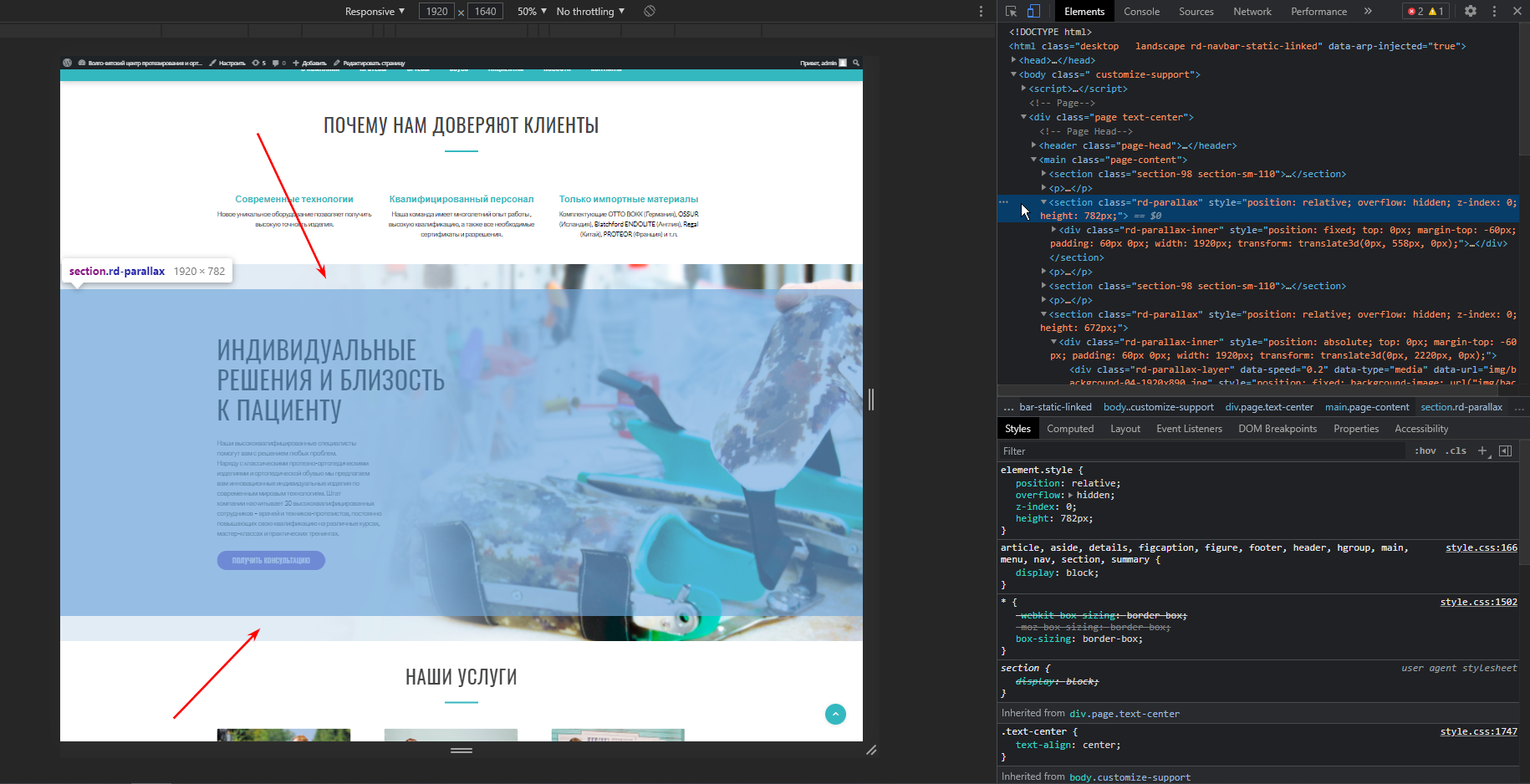
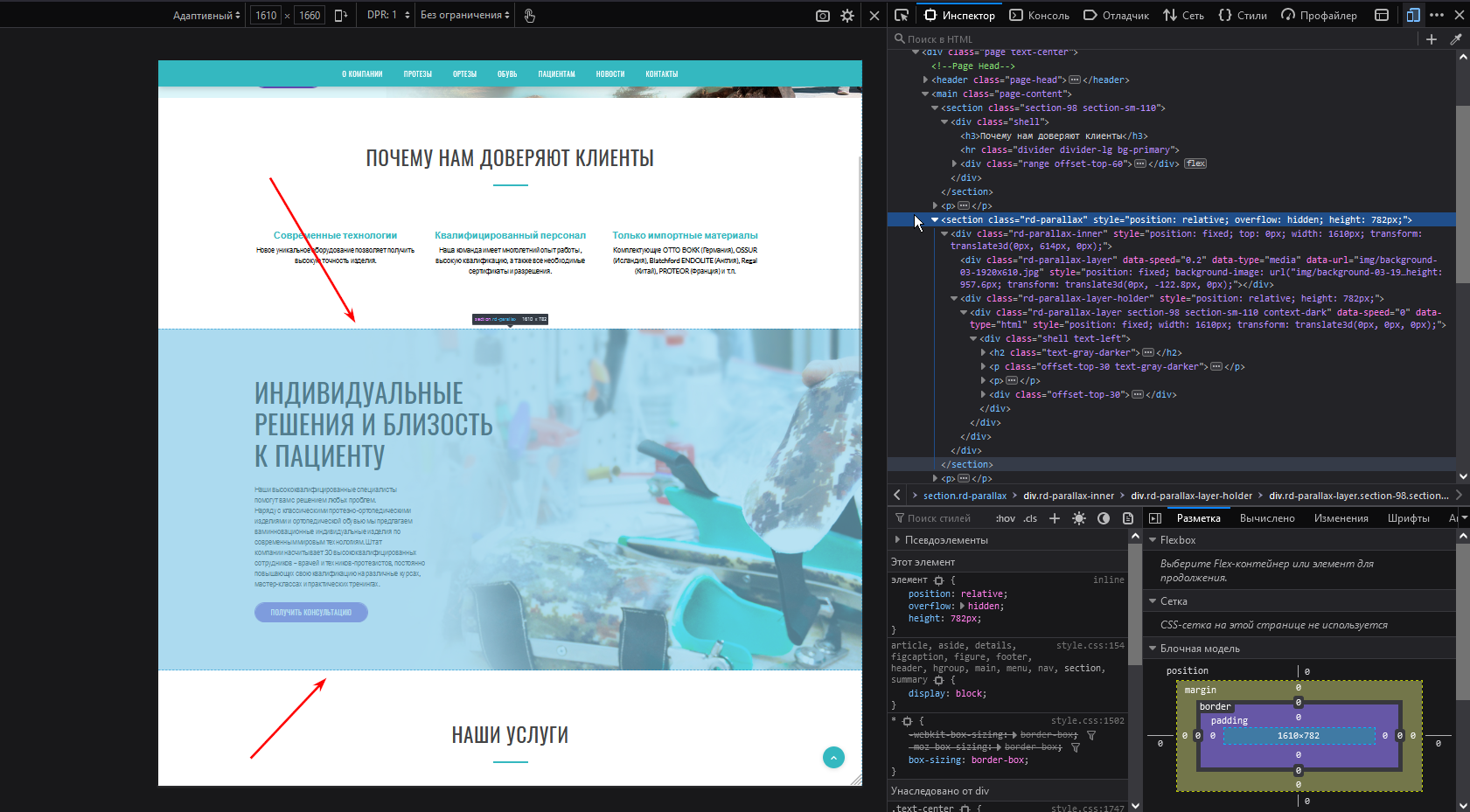
How to remove margins from RD Parallax in Google Chrome?
The essence of the problem in a nutshell... When using the RD Parallax plugin and this is the code structure:
<section class="rd-parallax">
<div class="rd-parallax-layer" data-speed="0.2" data-type="media" data-url="img/background-03-1920x610.jpg"></div>
<div class="rd-parallax-layer section-98 section-sm-110 context-dark" data-speed="0" data-type="html">
<div class="shell text-left">
<h2 class="text-gray-darker">Индивидуальные <br class="veil reveal-md-block" />решения и близость <br
class="veil reveal-md-block" />к пациенту</h2>
<p class="offset-top-30 text-gray-darker">Наши высококвалифицированные специалисты <br
class="veil reveal-md-block" />помогут вам с решением любых проблем. <br
class="veil reveal-md-block" />Наряду с классическими протезно-ортопедическими <br
class="veil reveal-md-block" />изделиями и ортопедической обувью мы предлагаем <br
class="veil reveal-md-block" />вам инновационные индивидуальные изделия по <br
class="veil reveal-md-block" />современным мировым технологиям. Штат <br
class="veil reveal-md-block" />компании насчитывает 30 высококвалифицированных <br
class="veil reveal-md-block" />сотрудников – врачей и техников-протезистов, постоянно <br
class="veil reveal-md-block" />повышающих свою квалификацию на различные курсах, <br
class="veil reveal-md-block" />мастер-классах и практических тренингах.</p>
<div class="offset-top-30"><span class="btn btn-ellipse btn-java make-appointment">Получить консультацию</span>
</div>
</div>
</div>
</section>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question