Answer the question
In order to leave comments, you need to log in
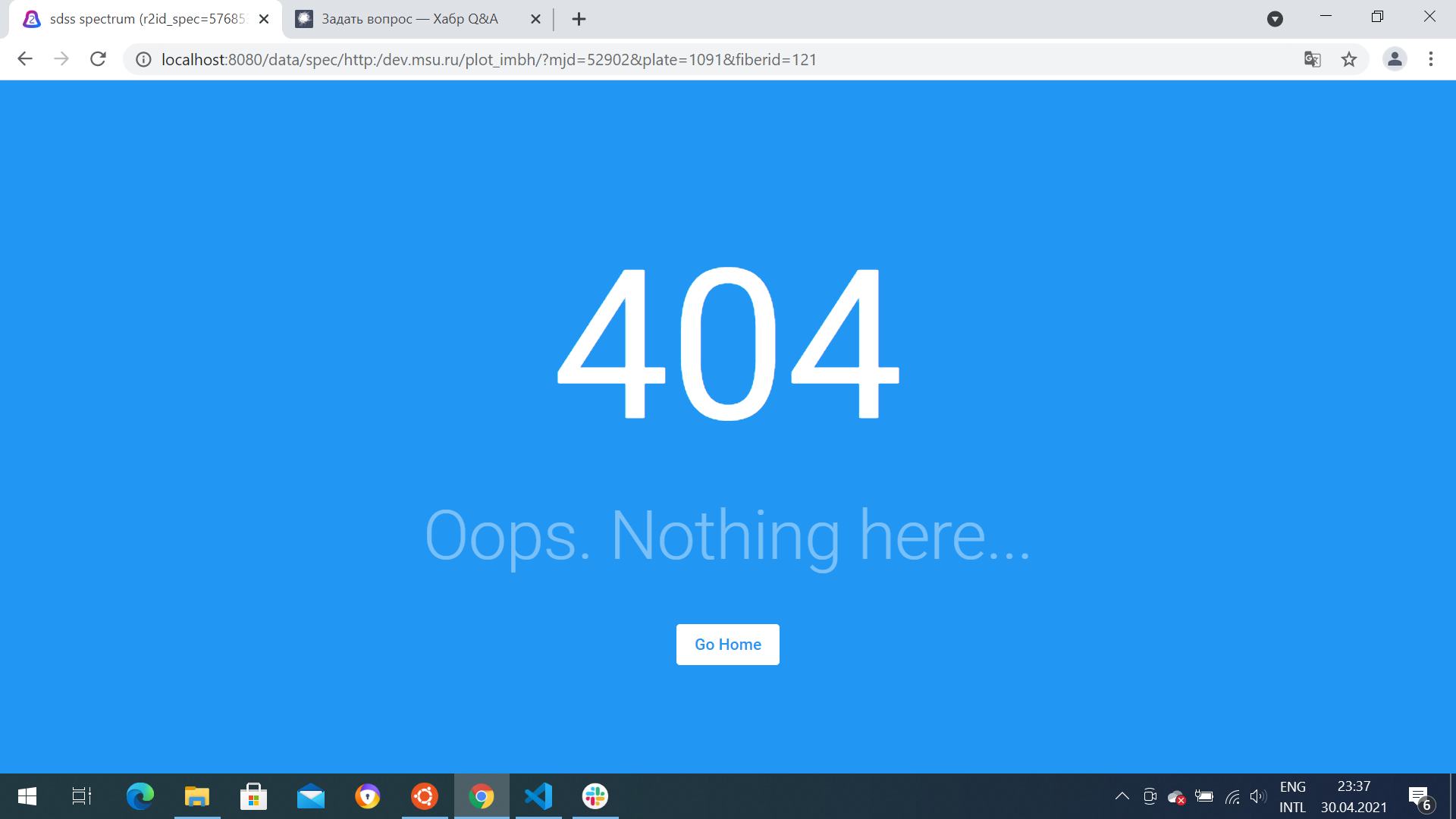
How to remove localhost:8080/ before the link when going to the page?
When navigating to another page, the required link is preceded by localhost:8080/data/spec . How can I remove?
''routr-link
:to="{ path: ' dev.msu.ru/plot_imbh ', query: { mjd: pars.ids.sdss_mjd, plate: pars.ids.sdss_plate,
fiberid: pars.ids.sdss_fiberid}} "
>{{pars.obj}}
routr-link"

Answer the question
In order to leave comments, you need to log in
By regular means of Vue - in any way. For external links, you must use <a href="/link">external link</a>either your own self-written component.
<router-link>- navigates only within the application.
To be honest, it's strange that the developers did not provide for the possibility of opening external links in a regular router...
https://github.com/vuejs/vue-router/issues/1280
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question