Answer the question
In order to leave comments, you need to log in
How to remove focus from an element when clicking on a non-submit button of a form?
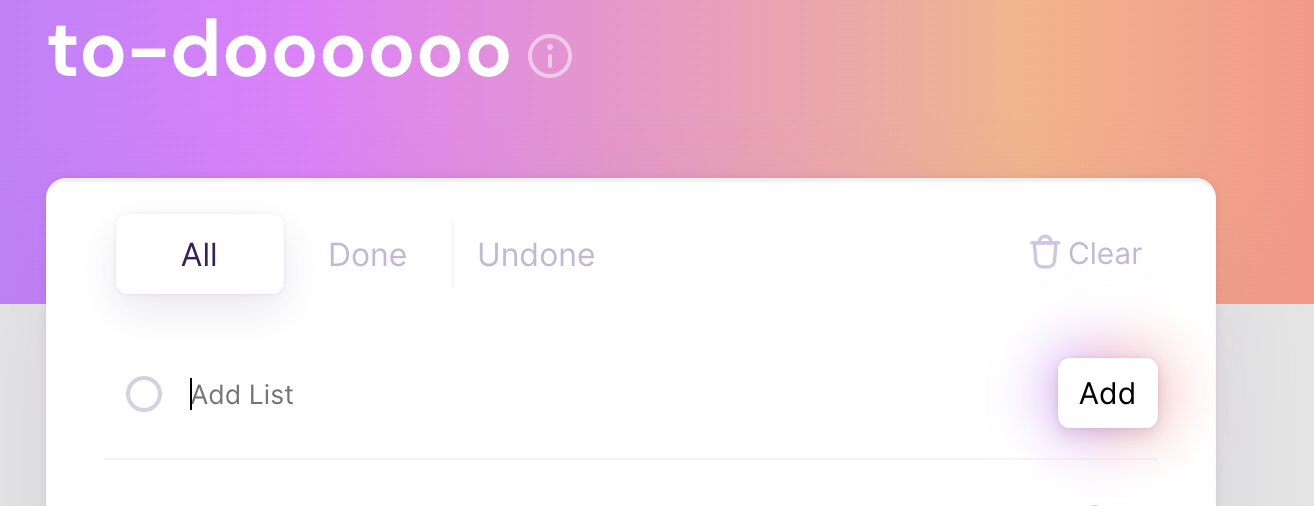
there is an input:

Tell me if when clicking not on the Add button and not in the input field there was a blur of this inputa?
In props, I have an element showing whether there is now focus on the input - props.seventhData
props.seventhData = "" - input is not in focus
props.seventhData = "_active" - input is in focus
I use React and Redux
Tell me how and where I should watch and move
Or maybe what options are there?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question