Answer the question
In order to leave comments, you need to log in
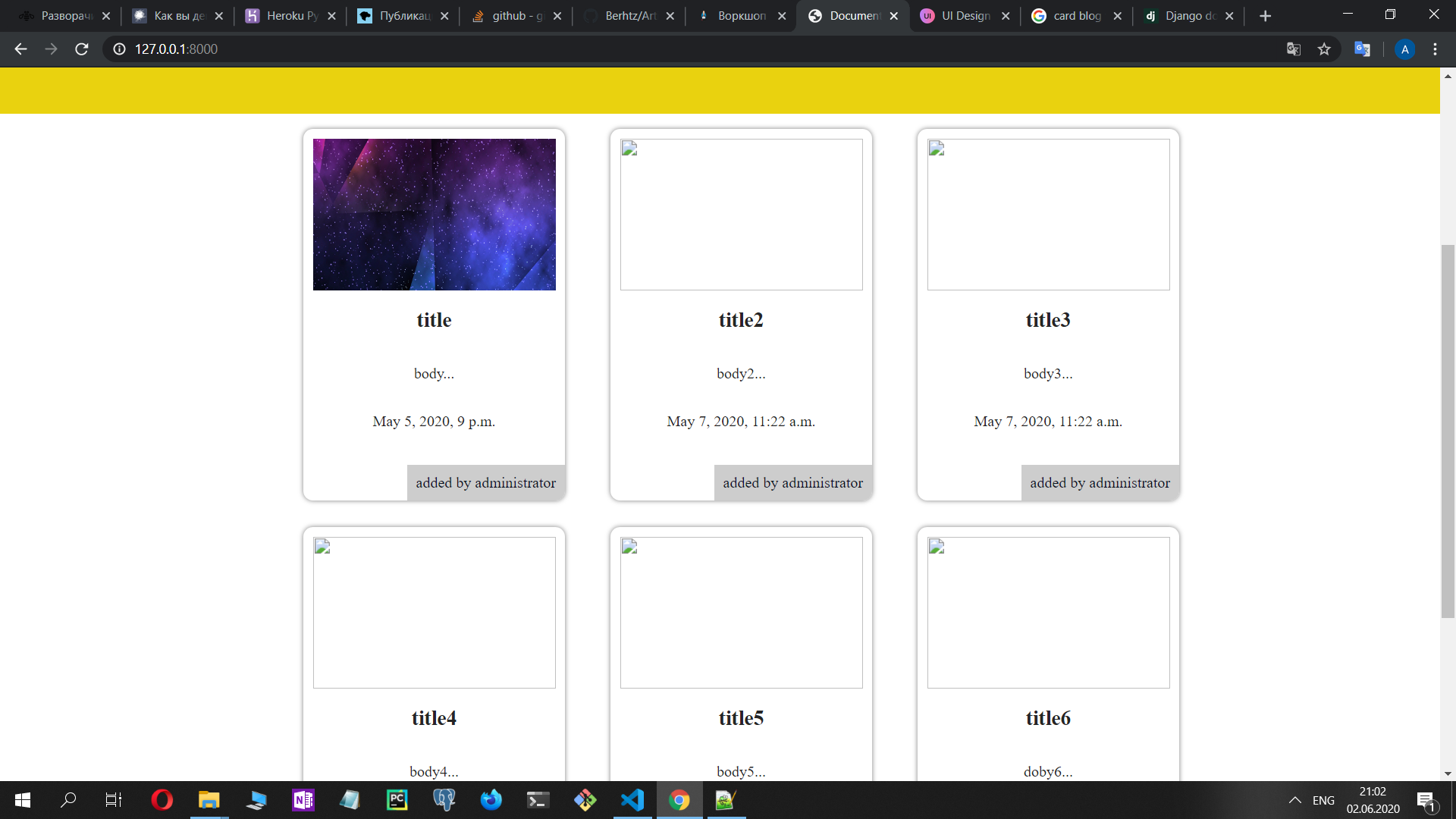
How to remove empty spaces under images in posts?
I have the following cards:

I need to make it so that if the picture was loaded when creating the post, it will be displayed, and if the picture was not loaded, then text will be displayed in its place or there will be another display of the card. How to write such a condition? Is it written directly in the html file?
Here is the card code:
<div class='cont-class'>
<div class='articles'>
{% for article in page_obj.object_list %}
<div class='article'>
<img class='card-img' src='{{ article.thumb.url }}'>
<h2><a href="{% url 'article:detail' slug=article.slug %}">{{ article.title }}</a></h2>
<p>{{ article.snippet }}</p>
<p>{{ article.date }}</p>
<p class='author'>added by {{ article.author.username }}</p>
</div>
{% endfor %}
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question