Answer the question
In order to leave comments, you need to log in
How to remove duplicate route?
How to remove duplicate route?
I'm using a named anonymous route administrator_organizations_list
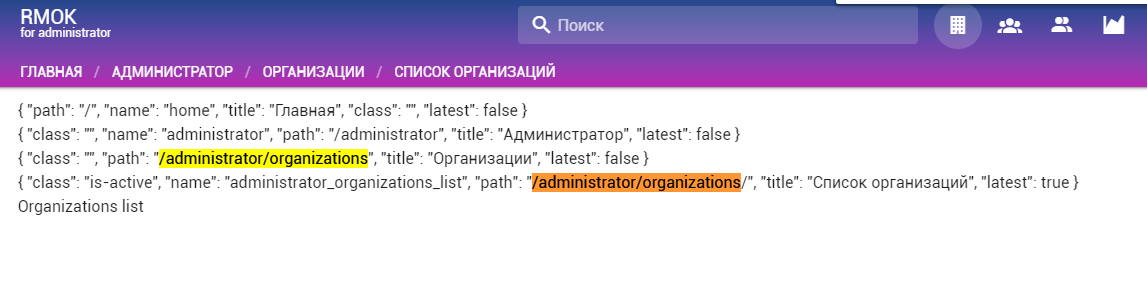
This construct, which I'll list below, creates a duplicate of the routes, the only difference being the forward slash.
It would be possible to get rid of the last route that I give in the image.
The question is how to do it?
1. In the meta data, somehow indicate a negligent route, and then remove it from breadcrumbs
2. Your option))
{
path: '/administrator',
name: 'administrator',
component: () => import(/* webpackChunkName: "administrator" */ '../views/Administrator/Layout.vue'),
children: [
{
path: 'organizations',
component: () => import(/* webpackChunkName: "administrator-organizations" */ '../views/Administrator/Organizations/Layout.vue'),
children: [
{
path: '',
name: 'administrator_organizations_list',
component: () => import(/* webpackChunkName: "administrator-organizations-list" */ '../views/Administrator/Organizations/List.vue'),
meta: {
layout: 'administrator',
middleware: []
}
}
],
meta: {
layout: 'administrator',
middleware: []
}
},
{
path: 'settings',
name: 'administrator_settings',
component: () => import(/* webpackChunkName: "administrator-settings" */ '../views/Settings/Layout.vue'),
children: [
{
path: 'profile',
name: 'administrator_profile',
component: () => import(/* webpackChunkName: "administrator-settings-profile" */ '../views/Settings/Profile.vue'),
meta: {
layout: 'default',
middleware: []
}
},
{
path: 'journal',
name: 'administrator_journal',
component: () => import(/* webpackChunkName: "administrator-settings-journal" */ '../views/Settings/Journal.vue'),
meta: {
layout: 'default',
middleware: []
}
},
{
path: 'security',
name: 'administrator_security',
component: () => import(/* webpackChunkName: "administrator-settings-security" */ '../views/Settings/Security.vue'),
meta: {
layout: 'default',
middleware: []
}
},
{
path: 'telephony',
name: 'administrator_telephony',
component: () => import(/* webpackChunkName: "administrator-settings-security" */ '../views/Settings/Telephony.vue'),
meta: {
layout: 'default',
middleware: []
}
},
{
path: 'headset-configure',
name: 'administrator_headset_configure',
component: () => import(/* webpackChunkName: "administrator-settings-headset-configure" */ '../views/Settings/HeadsetConfigure.vue'),
meta: {
layout: 'default',
middleware: []
}
}
],
beforeEnter (to: Route, from: Route, next: NavigationGuardNext) {
// todo: Solve the question of how we will change the locale
loadLanguageAsync('ru', 'settings').then(() => next())
},
meta: {
layout: 'default',
middleware: []
}
}
],
meta: {
layout: 'administrator',
middleware: [role]
},
beforeEnter (to: Route, from: Route, next: NavigationGuardNext) {
// todo: Solve the question of how we will change the locale
loadLanguageAsync('ru', 'administrator').then(() => next())
}
}
computed: {
breadcrumbs (): CrumbInterface[] {
/* eslint-disable */
const crumbs: CrumbInterface[] = []
if (this.$route.path !== '/') {
crumbs.push({
path: '/',
name: 'home',
title: this.$i18n.tc('route.home'),
class: '',
latest: false
})
}
// @ts-ignore
this.$route.matched.forEach((item: any, i: number, {length}) => {
if (item.meta.anonymous) {
return
}
const crumb: CrumbInterface = {
class: '',
name: item.name,
path: item.path,
title: '',
latest: false
}
crumb.path = item.path
// @ts-ignore
crumb.title = this.$i18n.tc('route.' + (item.name || item.path.replace(/^\//s, '').replace(/\//s, '')))
// is last item?
if (i === length - 1) {
// is param route? .../.../:id
// if (item.regex.keys.length > 0) {
// crumbs.push({
// path: item.path.replace(/\/:[^/:]*$/, ''),
// name: item.name,
// title: this.$i18n.tc('route.' + item.name.replace(/-[^-/]*$/, '')),
// class: '',
// latest: false
// })
// // @ts-ignore
// crumb.path = this.$route.path
// // @ts-ignore
// crumb.title = this.$i18n.tc('route.' + this.$route.name, [
// // @ts-ignore
// crumb.path.match(/[/]*$/)[0]
// ])
// }
crumb.class = 'is-active'
}
crumb.title = crumb.title.replace(/[/]/, '')
crumbs.push(crumb)
})
if (crumbs.length > 1) {
crumbs[crumbs.length - 1].latest = true
}
return crumbs
/* eslint-enable */
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question