Answer the question
In order to leave comments, you need to log in
How to remove different transform: rotate display for svg?
 MaksimLavrenyuk95.github.io/FoundationExample/index.html
MaksimLavrenyuk95.github.io/FoundationExample/index.html
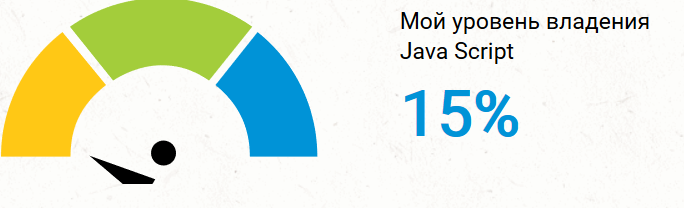
There is an animation on the site, on onklick the arrow rotation is hung in zones. Animation is displayed normally only in chrome. In firefox, it seems that the pivot point is shifted, Edge does not respond to onklick at all. I can not figure out how to tie cross-browser compatibility to these things.
PartClockOne.onclick = function() {
document.getElementById("ClockNumber").textContent = "15%";
meterClock.style.transform = 'rotate(-60deg)';
}
PartClockTwo.onclick = function() {
document.getElementById("ClockNumber").textContent = "50%";
meterClock.style.transform = 'rotate(0deg)';
}
PartClockThree.onclick = function() {
document.getElementById("ClockNumber").textContent = "75%";
meterClock.style.transform = 'rotate(60deg)';
}<svg class="meter">
<path id="PartClockOne" class="PartClockOne" fill-rule="evenodd" fill="rgb(255, 200, 21)"
d="M-0.012,127.900 C-0.012,87.412 19.246,51.401 49.164,28.260 L84.006,70.609 C65.348,85.249 55.578,102.557 55.578,127.900 L-0.012,127.900 Z"/>
<path id="PartClockTwo" class="PartClockTwo" fill-rule="evenodd" fill="rgb(163, 205, 59)"
d="M55.124,23.961 C75.704,9.497 100.862,0.961 128.036,0.961 C155.249,0.961 180.405,9.497 200.941,23.961 L166.423,67.001 C151.739,57.084 140.126,54.797 128.036,54.797 C115.980,54.797 101.848,59.155 89.684,67.001 L55.124,23.961 Z"/>
<path id="PartClockThree" class="PartClockThree" fill-rule="evenodd" fill="rgb(0, 147, 215)"
d="M205.248,28.260 C234.366,51.401 253.040,87.412 253.040,127.900 L199.053,127.900 C199.053,102.557 188.656,84.503 171.567,70.609 L205.248,28.260 Z"/>
<polygon id="meterClock" class="meter-clock" points="120,125 130,70 140,125"></polygon>
<circle class="meter-circle" r="10" cx="130" cy="125"></circle>
</svg>
</div>
<div class=" small-12 medium-6 large-6 cell
clock-face">
<div class="clock-face__text">
Мой уровень владения Java Script
</div>
<span id="ClockNumber" class="clock-face__number">12%</span>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question