Answer the question
In order to leave comments, you need to log in
How to remove content shift when hover is triggered on an element loaded during AJax loading?
Hello!
I ran into an interesting bug. I ask for help, because the behavior is very strange. Implemented Ajax loading of elements in the catalog.
You can see it here: https://vk.cc/c0Fyyo
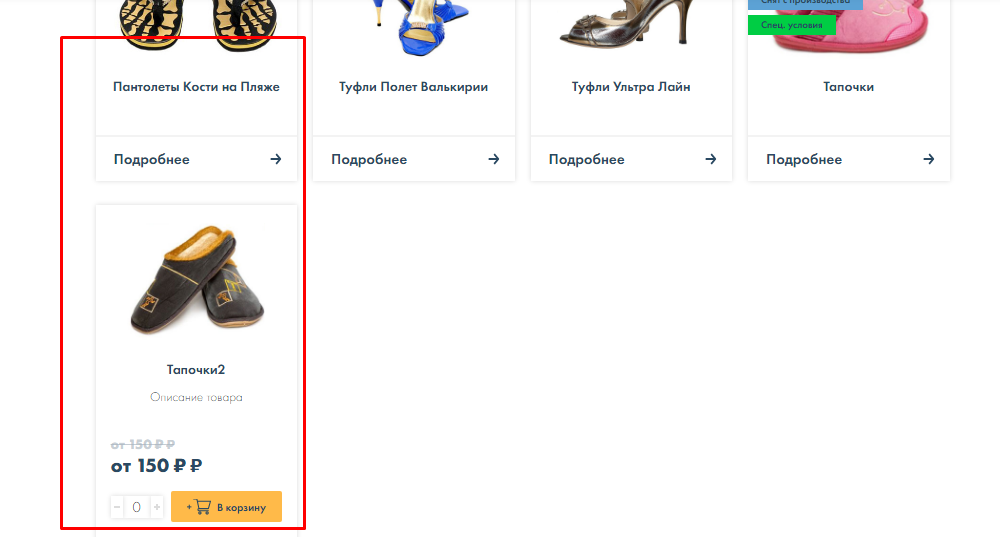
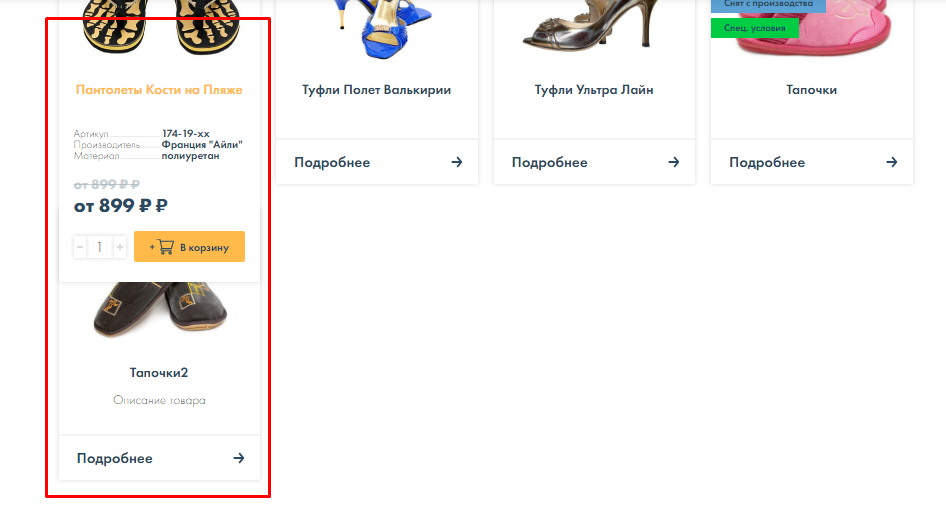
Everything works fine, but there is one BUT. When hovering over an element, detailed information about it should be opened, and there should not be a shift of elements. But on elements loaded via Ajax, this shift occurs.

But the most interesting thing is this: if I open the developer console, the BUG disappears.

Tell me, please, where to dig? What could be the problem?
I will be glad to any advice.
Answer the question
In order to leave comments, you need to log in
The functionality tells you that .box_hover should be absolut))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question