Answer the question
In order to leave comments, you need to log in
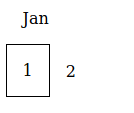
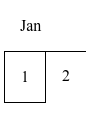
How to remove border over cell in chrome?
Example:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Table</title>
</head>
<body>
<table>
<tr><td colspan="2">Jan</td></tr>
<tr><td class="_now">1</td><td>2</td></tr>
</table>
</body>
</html>table {
border: none;
border-collapse: collapse;
}
td {
padding: 1em;
border: none;
}
._now {
border: 1px solid black;
}

Answer the question
In order to leave comments, you need to log in
This is a bug
https://bugs.chromium.org/p/chromium/issues/detail...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question