Answer the question
In order to leave comments, you need to log in
How to remove animation when hovering over buttons?
It is necessary to remove the animation, and leave the hover effects.
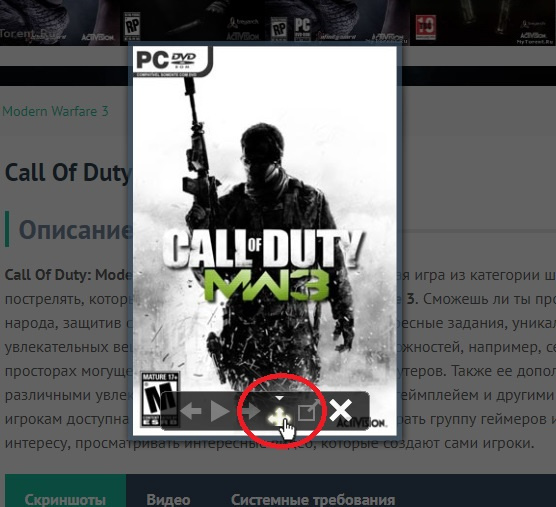
For clarity, I'm attaching a screenshot: 
The page itself: tyk
js code: tyk
css code: tyk
I.e. when hovering over the gallery control buttons, they jump from bottom to top. How to turn it off?
Answer the question
In order to leave comments, you need to log in
At you costs transition: .4son all tags a(global style). Remove the transition selector for this:
.highslide-controls a {
transition: none; /* Вот это добавь */
background: url("../../../engine/classes/highslide/graphics/controlbar-black-border.gif");
display: block;
float: left;
height: 30px;
width: 30px;
outline: none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question