Answer the question
In order to leave comments, you need to log in
How to remove animation in gallery when hovering over controls?
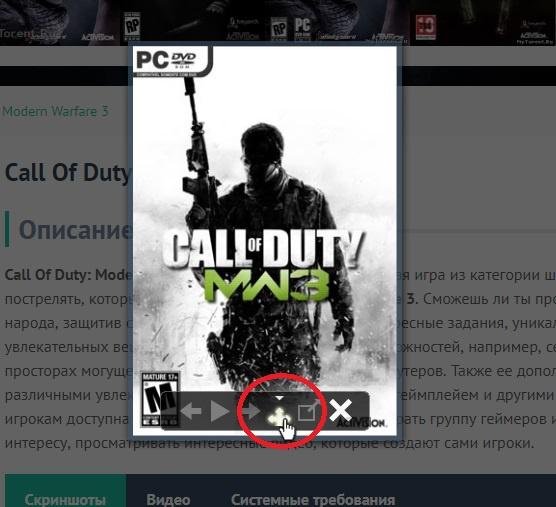
Actually a subject. For clarity, I'm attaching a screenshot: 
The page itself: tyk
js code: tyk
css code: tyk
I.e. when hovering over the gallery control buttons, they jump from bottom to top. How to turn it off?
Answer the question
In order to leave comments, you need to log in
In /templates/mytorent/style/engine.css delete
.highslide-controls .highslide-previous a:hover { background-position: 0 -30px }
.highslide-controls .highslide-play a:hover { background-position: -30px -30px }
.highslide-controls .highslide-pause a:hover { background-position: -60px -30px }
.highslide-controls .highslide-next a:hover { background-position: -90px -30px }
.highslide-controls .highslide-move a:hover { background-position: -120px -30px }
.highslide-controls .highslide-full-expand a:hover { background-position: -150px -30px }
.highslide-controls .highslide-close a:hover { background-position: -180px -30px }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question