Answer the question
In order to leave comments, you need to log in
How to remove an npm module?
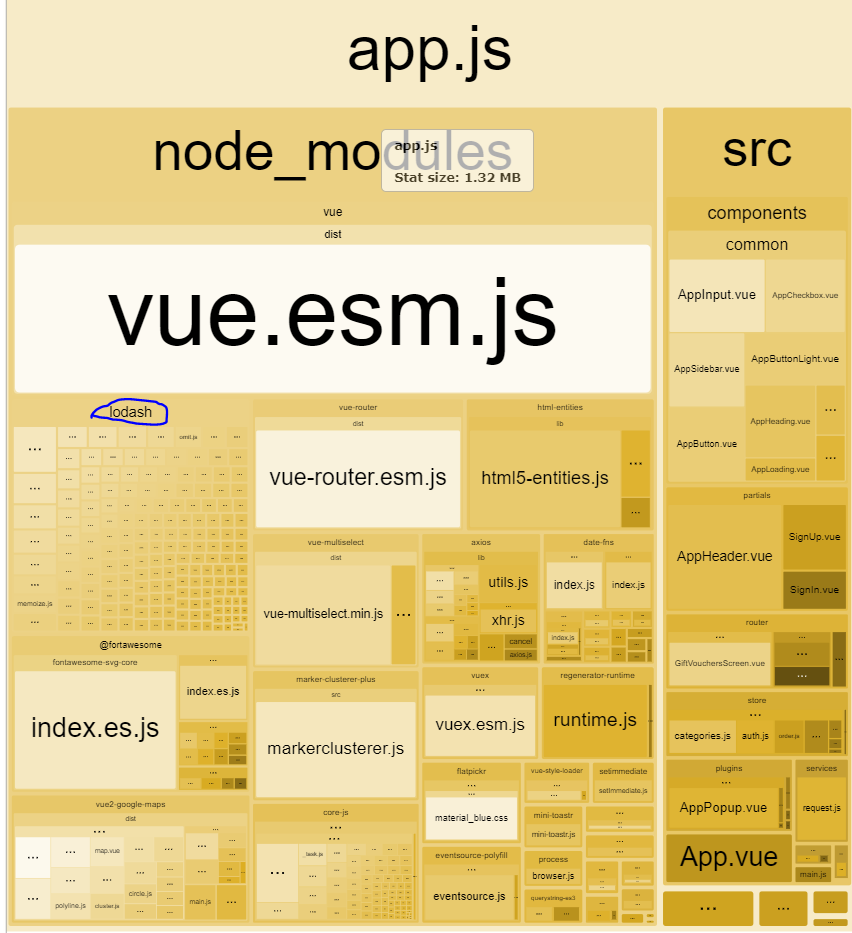
I know that there is such a command npm uninstall `имя_пакета`, but when analyzing the bundle, I have where lodash came from , but it is not in the list of dependencies 
package.json
{
"name": "frontend",
"version": "1.0.0",
"description": "Frontend",
"author": "I-Vaganienko <[email protected]>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs"
},
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^1.2.7",
"@fortawesome/free-brands-svg-icons": "^5.5.0",
"@fortawesome/free-solid-svg-icons": "^5.4.2",
"@fortawesome/vue-fontawesome": "^0.1.1",
"animate.css": "^3.7.0",
"autoprefixer": "^7.1.2",
"axios": "^0.17.0",
"babel-core": "^6.26.3",
"babel-eslint": "^7.1.1",
"babel-plugin-istanbul": "^4.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.24.1",
"babel-register": "^6.22.0",
"chai": "^4.1.2",
"chalk": "^2.0.1",
"chromedriver": "^2.41.0",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"cross-env": "^5.0.1",
"cross-spawn": "^5.0.1",
"css-loader": "^0.28.0",
"date-fns": "^1.29.0",
"eslint": "^3.19.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^3.0.0",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"flatpickr": "^4.5.2",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"http-proxy-middleware": "^0.18.0",
"inject-loader": "^3.0.0",
"inputmask": "^4.0.2",
"karma": "^1.4.1",
"karma-coverage": "^1.1.2",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.2",
"karma-phantomjs-shim": "^1.4.0",
"karma-sinon-chai": "^1.3.1",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.31",
"karma-webpack": "^2.0.2",
"mini-toastr": "^0.8.1",
"mocha": "^3.2.0",
"motion-ui": "^1.2.3",
"nightwatch": "^0.9.12",
"node-sass": "^4.9.3",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"phantomjs-prebuilt": "^2.1.16",
"portfinder": "^1.0.13",
"rimraf": "^2.6.0",
"sass-loader": "^6.0.6",
"script-loader": "^0.7.2",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"simplebar": "^2.5.0",
"sinon": "^4.0.0",
"sinon-chai": "^2.8.0",
"svg.js": "^2.6.6",
"url-loader": "^0.5.8",
"vue": "^2.5.2",
"vue-flatpickr-component": "^8.0.0",
"vue-loader": "^13.3.0",
"vue-multiselect": "^2.1.3",
"vue-notifications": "^0.9.0",
"vue-router": "^3.0.1",
"vue-select": "^2.5.1",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"vue2-google-maps": "^0.8.4",
"vuex": "^3.0.1",
"webpack": "^3.6.0",
"webpack-dev-middleware": "^1.12.0",
"webpack-hot-middleware": "^2.18.2",
"webpack-merge": "^4.1.0",
"weekstart": "^1.0.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie < 11"
],
"devDependencies": {
"babel-loader": "^7.1.5",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"webpack-bundle-analyzer": "^2.13.1"
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question