Answer the question
In order to leave comments, you need to log in
How to remove an entry from an Angular.js array?
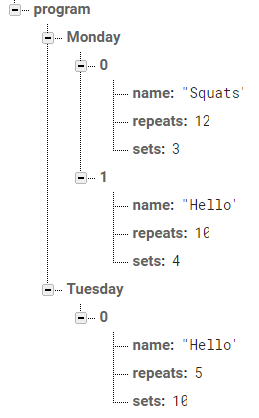
I have JSON data, I use Firebase +
angularfire 
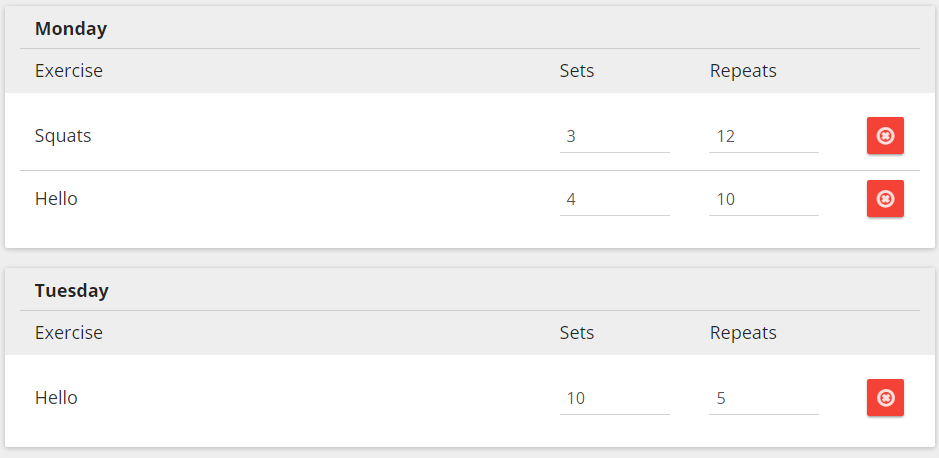
in the interface, it looks like this
<li ng-repeat="item in vm.program">
<div>{{item.$id}}</div> <!-- выведет Monday -->
<div>
<div ng-repeat="item in vm.program[$index]">
<div>{{item.name}}</div>
<input type="text" ng-value="item.sets">
<input type="text" ng-value="item.repeats">
<button ng-click="vm.program[$index].$remove(item)" >Delete exercise</button>
</div>
</div>
</li>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question