Answer the question
In order to leave comments, you need to log in
How to remove a listener?
There is a "fast up" button that only appears when the page is swiped more than 500px.
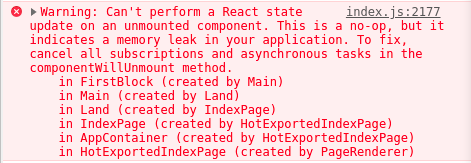
Everything works, but there is an unpleasant warning that indicates a memory leak. Due to the constant updating of the state in componentDidMount .
How to fix it correctly?
Here is the code:
isFastUpVisible = () => {
if (window.pageYOffset > 500) {
this.setState({fastUpHidden: false})
} else {
this.setState({fastUpHidden: true})
}
}
goToTop = () => {
let timer;
if(window.pageYOffset > 0) {
window.scrollTo(0, window.pageYOffset - 400);
timer = setTimeout(this.goToTop, 20)
} else {
clearTimeout(timer);
window.scrollTo(0,0);
}
}
componentDidMount() {
window.addEventListener("scroll", this.isFastUpVisible);
}
Answer the question
In order to leave comments, you need to log in
componentWillUnmount() {
window.removeEventListener('scroll', this.isFastUpVisible);
clearTimeout(this.timeout);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question