Answer the question
In order to leave comments, you need to log in
How to remove a certain element attribute using css or Angular?
There is a component that, when rendered, has an inscription that I don't need. How can I remove "向后 5页" ? Either by means of angular, or, if possible, through attributes in css, only so that the content of "some text" would be, and the title removed? (only not through jquery).
How to do it through @ViewChild or css?
<li title="向后 5 页" class="ant-pagination-jump-next">some text</li>Answer the question
In order to leave comments, you need to log in
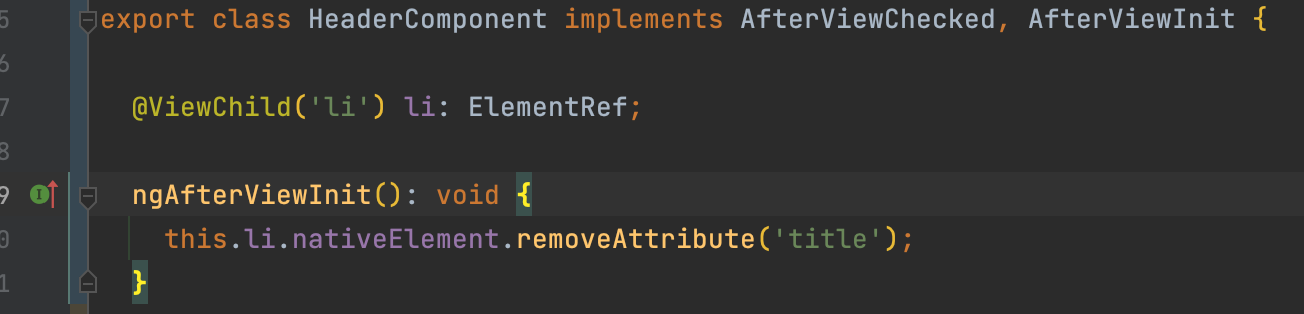
Good day-))) Very simply -> through the ViewChild decorator you get access to the element, for example like this "@ViewChild(li) li: ElementRef" in the component class and put the "#li" attribute on your element. After that, for example, in the ngAfterViewInit hook, remove/request/remove the attribute "this.li.nativeElement.removeAttribute('title')" - in case of change, replace removeAttribute with setAttribute with the value

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question