Answer the question
In order to leave comments, you need to log in
How to register local styles through the parent?
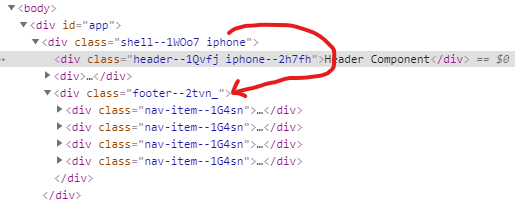
How to get tied to the styles of the parent in the local scope? (if I put the class on the footer, everything works, now I'm putting it on the wrapper - I can't access it through it)
footer.scss:
.footer {
background-color: $white;
box-shadow: 0 -2px 6px 2px $black_alpha6;
.nav-item {
padding: 10px;
flex-basis: 25%;
}
}
.iphone .footer {
padding-bottom: 25px; /* нужн оприменить этот стиль только для iphone */
}const cx = classNames.bind(styles);
// footer.jsx
const FooterComponent = ({ activePage, onClick }) => (
<div className={cx('footer')}>
{menuItems.map(({ alias, icon }) => (
<div key={alias} className={cx('nav-item')} onClick={onClick(alias)}>
{withIcon(icon)}
</div>
))}
</div>
);
// app.jsx
const AppComponent = () => {
const [activePage, setActivePage] = useState('home');
const handleClickMenuItem = useCallback((page) => () => setActivePage(page), []);
const Page = pages[activePage];
return (
<div className={cx('wrapper', { iphone: isIPhone() })}>
<Header />
<Page />
<Footer activePage={activePage} onClick={handleClickMenuItem} />
</div>
);
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question