Answer the question
In order to leave comments, you need to log in
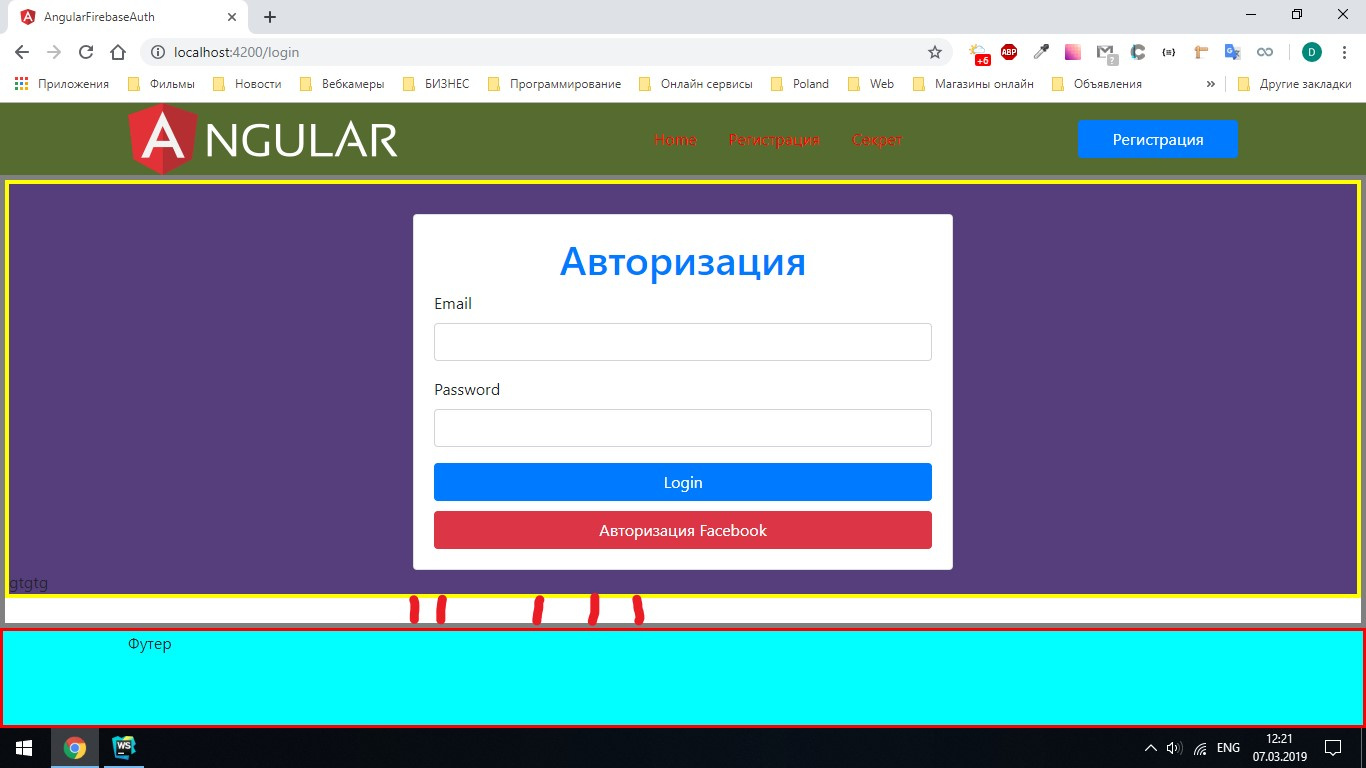
How to refer to the height of the parent component?
How can the child component (app-login) stretch 100% to the height of main in the parent component (app-root). App-login is called via router-outlet.
More precisely How does router-outlet stretch in height to the height of main?
I understand that the styles of one component are isolated from the styles of another component.
Is it possible to access the styles of the parent component in some way?
How valid is the markup in app-root?
How I wanted to solve the problem:
1. From the login component, reach the styles of the app-root component and extract the height of main
2. Set the height of the main section from the login component to 100%
App-root markup
<header>
<app-header></app-header>
</header>
<main>
<router-outlet></router-outlet>
</main>
<footer>
<div class="container">
<div class="row">
<div class="col-12">
Футер
</div>
</div>
</div>
</footer>header{
height: 72px;
}
main{
min-height: calc(100vh - 172px);
border:5px solid grey;
}
footer{
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
border:3px solid red;
background: aqua;
}html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 100px;
}<section id="login">
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<div class="card">
<div class="card-body">
<h1 class="text-center"><span class="text-primary">Авторизация</span></h1>
<form novalidate #form = "ngForm" (ngSubmit)="onSubmit()">
<div class="form-group">
<label for="email">Email</label>
<input type="text" class="form-control" id="email" [(ngModel)]="email" required name="email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="text" class="form-control" id="password" [(ngModel)]="password" required name="password">
</div>
<button class="btn btn-primary btn-block mybtn">Login</button>
</form>
<button id="facebook" class="btn btn-danger btn-block mybtn" (click)="onFacebook()">Авторизация Facebook</button>
</div>
</div>
</div>
</div>
</div>
gtgtg
</section>#login{
position: relative;
height: 100%;
background: #563D7C;
border:4px solid yellow;
}
.card{
margin-top: 30px;
}
.mybtn{
margin-top:10px;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question