Answer the question
In order to leave comments, you need to log in
How to redefine the visibility of a folder in Denver?
Hello. The question, of course, is idiotic, but I can't figure it out.
In Denver, in order for the site to be done like this: Z:\home\site.ru\www, then in the browser line when requesting site.ru/index.php, everything is fine, everything is cheers.
Now I want to learn how to work with frameworks, and everywhere the folder structure is something like this public The site looks here, protected (app, application, etc.) <--- here are the application files.
if I change www to public in Denver and put the app folder next to it, then it doesn’t work and the app doesn’t see it at all. What to do?
nginx, apache, etc. do not advise. I want to deal with Denver.
Thank you.
Answer the question
In order to leave comments, you need to log in
1. Open Server
2. The project can be located in any folder
For example:
If we go to the directory "api.catalog.local"
Ha, there are no project files, but it is.
It lies in another directory,
Open Server scans the directories and if there is a file Nginx_1.11_vhost.conf
Reads and configures the server.
Thus
We can put the project in any directory.
For example, if the project involves several nginx servers for
api.domain.com
cp.domain.com
domain.com
And the files themselves are in the domain
directory
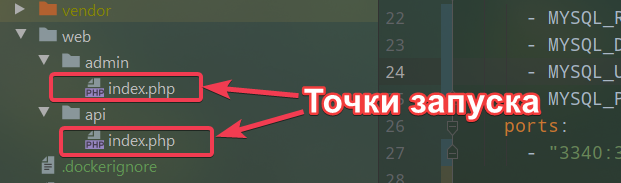
Illustration:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question