Answer the question
In order to leave comments, you need to log in
How to rearrange header elements on page scroll?
Hello friends!
There is a hat. There is an upper part with a logo, a city selection, a phone number and a call order button.
Below is the menu.

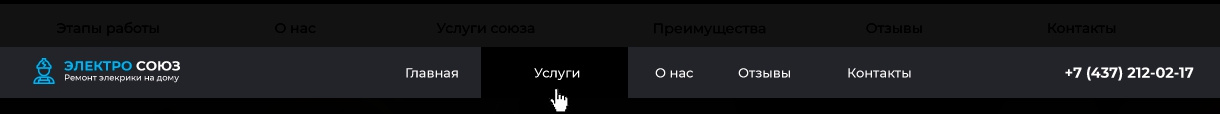
When scrolling, the header should look like this

. Is it possible to do without duplicating the logo and the phone?
Answer the question
In order to leave comments, you need to log in
You need some kind of sticky js plugin or something similar .
For example, stickyjs.com
When scrolling, add a class to your header and hang the necessary styles on it
$("#sticker").sticky({
topSpacing:0,
className: 'sticky-header' //ваш класс
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question